Клиенты Tele2 получили доступ к музыкальному сервису Zvooq
|
Поделиться
Мобильный оператор Tele2 и музыкальный сервис Zvooq открывают для абонентов компании новые возможности прослушивания музыки со своих мобильных устройств. Клиенты Tele2 получили доступ к музыкальному каталогу с более чем 25 млн треков.
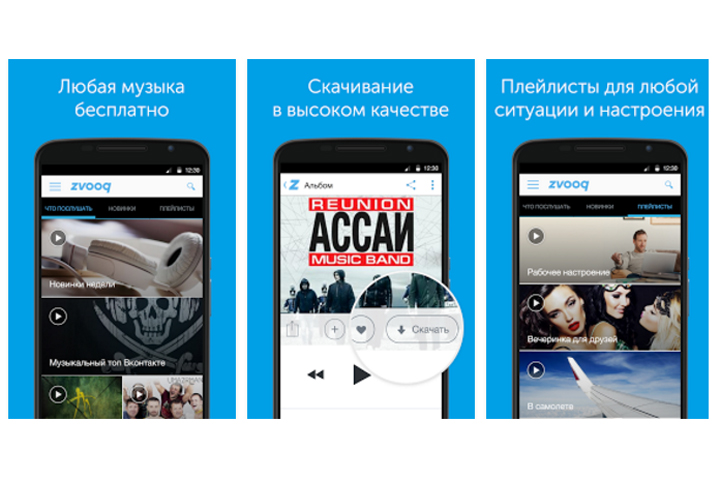
Мобильное приложение Zvooq позволяет бесплатно слушать музыку из каталога, добавлять понравившиеся треки в личную коллекцию и формировать индивидуальные плейлисты. Кроме того, пользователи сервиса могут скачивать любые композиции на смартфон и воспроизводить их офлайн.
Приложение работает на всех мобильных устройствах с операционной системой iOS 7.
1, Android 4.1 или более поздними версиями и уже доступно для скачивания в магазинах AppStore и Google Play. Чтобы воспользоваться сервисом на специальных условиях, абонентам Tele2 необходимо скачать приложение Zvooq и авторизоваться в нем по номеру своего телефона. После этого клиентам оператора будет бесплатно доступен каталог из более чем 25 млн треков. При прослушивании музыки мобильный интернет-трафик в сети Tele2 не тарифицируется до 31 июля 2016 г.
При желании клиенты Tele2 могут слушать музыку без подключения к интернету, без рекламы и с неограниченным количеством перемоток треков. Для этого необходимо приобрести премиум-подписку, стоимость которой составляет p7,5 в день. При этом плата за трафик при прослушивании музыки также не взимается. Премиум-версия доступна всем новым подписчикам «Zvooq для Tele2»: оператор предоставляет возможность бесплатно пользоваться сервисом в течение первого месяца после подключения.
Павел Чунихин, директор по продуктам Tele2, отмечает: «Tele2 постоянно использует новые решения для запуска интересных и привлекательных услуг. Сегодня мы предлагаем абонентам удобный и выгодный сервис «Zvooq для Tele2». Теперь музыка может сопровождать наших клиентов всегда и везде. Благодаря договоренностям с нашими партнерами из Zvooq абоненты Tele2 будут пользоваться приложением на особо выгодных условиях. Мы обнулили интернет-трафик для всех подписчиков сервиса и дали им возможность бесплатно протестировать премиум-версию Zvooq».
Сегодня мы предлагаем абонентам удобный и выгодный сервис «Zvooq для Tele2». Теперь музыка может сопровождать наших клиентов всегда и везде. Благодаря договоренностям с нашими партнерами из Zvooq абоненты Tele2 будут пользоваться приложением на особо выгодных условиях. Мы обнулили интернет-трафик для всех подписчиков сервиса и дали им возможность бесплатно протестировать премиум-версию Zvooq».
Светлана Яворская, CMO Zvooq, добавляет: «Музыка − важная часть повседневной жизни, она сопровождает нас в любом деле, при любых обстоятельствах. Мы верим, что музыка должна быть доступна каждому человеку. Вместе с Tele2 мы предлагаем российским слушателям возможности музыкального сервиса и даже его премиум-подписку на специальных условиях, это очень важное партнерство для нас».
Михаил Иванов
Руководитель Zvooq о том, зачем нам нужны музыкальные сервисы — Look At Me
Какова, на твой взгляд, роль музыкальных сервисов в ежедневной жизни человека?
Можно я начну издалека? Я сам из Голландии, и когда ребята из Dream Industries позвали меня работать в Zvooq, русские пираты были знамениты на весь мир, все об этом слышали. И я тогда подумал: то, что сработает в России, сможет сработать и во всём остальном мире. Я уже тогда слышал про «ВКонтакте» и заметил кое-что уникальное о музыке в России: эта социальная сеть, которая интегрировала огромное количество музыки (пусть лейблы её просто ненавидят), сильно повлияла на то, что музыка стала гораздо более социализированной здесь, чем где-либо ещё. Всё благодаря тому, что вся музыка была собрана в едином месте. Теперь же музыкальных сервисов становится больше. Проблема в том, что, если ты используешь один сервис, а твой друг — другой, вам никак не объединиться, и возникает опасность, что музыка снова раздробится на куски. Так что я думаю, одной из главных задач цифрового музыкального пространства в ближайшее время станет объединение людей, которые пользуются разными музыкальными сервисами. Например, ты пользуешься Zvooq и делишься песней в «Фейсбуке», твой друг из Швеции кликает на ссылку, и она у него открывается в Spotify — это очень важно. И как раз тут «ВКонтакте» может сыграть очень важную роль.
И я тогда подумал: то, что сработает в России, сможет сработать и во всём остальном мире. Я уже тогда слышал про «ВКонтакте» и заметил кое-что уникальное о музыке в России: эта социальная сеть, которая интегрировала огромное количество музыки (пусть лейблы её просто ненавидят), сильно повлияла на то, что музыка стала гораздо более социализированной здесь, чем где-либо ещё. Всё благодаря тому, что вся музыка была собрана в едином месте. Теперь же музыкальных сервисов становится больше. Проблема в том, что, если ты используешь один сервис, а твой друг — другой, вам никак не объединиться, и возникает опасность, что музыка снова раздробится на куски. Так что я думаю, одной из главных задач цифрового музыкального пространства в ближайшее время станет объединение людей, которые пользуются разными музыкальными сервисами. Например, ты пользуешься Zvooq и делишься песней в «Фейсбуке», твой друг из Швеции кликает на ссылку, и она у него открывается в Spotify — это очень важно. И как раз тут «ВКонтакте» может сыграть очень важную роль.
Я знаю о непростых отношениях Павла Дурова и музыкальной индустрии и думаю, что нам есть что обсудить.
Что ты думаешь о русской музыке?
Мне интересно быть в России, я иногда включаю перед сном телевизор, чтобы получить немного культурного шока: Дима Билан, Стас Михайлов, Алла Пугачёва и всё такое. Я обожаю русских drum-n-bass продюсеров, я приятно удивлён, насколько этот жанр здесь популярен — в Голландии это очень андеграундная тема.
Проблема русских артистов в том, что они почему-то не понимают, что есть множество способов зарабатывать деньги, особенно в эпоху диджитала, кроме продажи пластинок и лайвов. Музыка сама по себе не является продуктом, продукт — это её носитель, медиа. Люди платят за продукты, а не за музыку как таковую. Если ты хочешь заплатить за музыку, то спустись в переход на улице, заплати уличному музыканту, чтобы он сыграл тебе Рахманинова.
На каких продуктах можно заработать деньги, например?
Зависит от артиста, от того, как он себя позиционирует. Не хочу стереотипизировать, но грубо говоря, если ты хипстерская икона, можешь выпустить футолку с треугольником, и все её будут носить. Есть Kickstarter, например, там музыкантам приходится быть действительно изобретательными и предлагать людям продукт, который не обязательно является непосредственно музыкой. Представим, что все люди очень эгоистичны (хотя это не так): что ты можешь предложить им взамен на деньги, которые они тебе дадут? Вот вам упражнение: придумать креативный ответ на этот вопрос. Кому-то будет интересно увидеть своё лицо на обложке твоего диска, кому-то — поучаствовать в клипе. Аманда Палмер — отличный пример ответа на этот вопрос.
Не хочу стереотипизировать, но грубо говоря, если ты хипстерская икона, можешь выпустить футолку с треугольником, и все её будут носить. Есть Kickstarter, например, там музыкантам приходится быть действительно изобретательными и предлагать людям продукт, который не обязательно является непосредственно музыкой. Представим, что все люди очень эгоистичны (хотя это не так): что ты можешь предложить им взамен на деньги, которые они тебе дадут? Вот вам упражнение: придумать креативный ответ на этот вопрос. Кому-то будет интересно увидеть своё лицо на обложке твоего диска, кому-то — поучаствовать в клипе. Аманда Палмер — отличный пример ответа на этот вопрос.
А что если тебе просто очень нравится делать музыку и ты совершенно не умеешь ничего продавать, хочешь сидеть дома и ни с кем не общаться?
Тогда тебе лучше делать действительно хорошую музыку и окружить себя людьми, которые круто смогут её продавать, потому что без этого никуда. Вообще, моя философия в том, чтобы каждый делал только то, в чём он силён — так получаются самые сильные команды.
App Store: СберЗвук. Музыка и подкасты
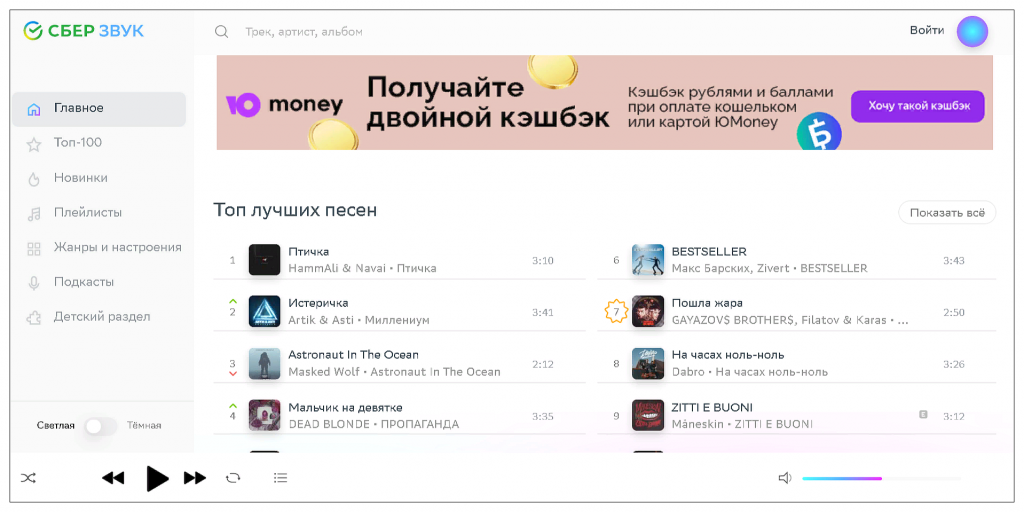
СберЗвук — это стриминговый сервис, который магически подбирает музыку к каждому моменту жизни. Тысячи готовых плейлистов, чарты и персональные рекомендации — всё в одном приложении. Первый месяц подписки — бесплатно для всех новых пользователей СберЗвука.
Что можно делать бесплатно
• Слушать Топ-100 популярных треков и новые релизы
• Слушать плейлисты от редакции
• Открывать новую музыку с помощью ежедневных рекомендаций
• Создавать плейлисты и делиться музыкой с друзьями во ВКонтакте и Facebook
Что можно делать с подпиской
• Слушать без ограничений: 60 миллионов композиций, плейлистов и подборок в вашем распоряжении
• Скачивать музыку и слушать её без интернета
• Добавлять музыку в личную коллекцию
• Подпевать любимым песням по текстам и понимать, о чем поют на английском языке
• Почувствовать звучание в высоком качестве
Каталог СберЗвука включает разнообразную музыку: поп, рок, русский рэп, шансон, диско, транс, техно, блюз, метал, джаз, хип-хоп, классическая музыка и саундтреки — любой жанр музыки вы сможете найти в соответствующем плейлисте.
Приложение СберЗвук доступно в России, Азербайджане, Армении, Грузии, Казахстане, Кыргызстане, Молдове, Республике Беларусь, Таджикистане, Туркменистане, Узбекистане и Украине.
При покупке подписки оплата происходит с вашей учётной записи в iTunes. Подписка продлевается автоматически, но её всегда можно отключить в настройках вашего аккаунта iTunes. Ваша подписка будет автоматически продлена за сутки до окончания текущего периода на срок, аналогичный предыдущему. Если вы приобретаете подписку во время действия пробного периода, его неиспользованная часть аннулируется.
Условия обслуживания: sber-zvuk.com/terms
Правила хранения личной информации: sber-zvuk.com/privacy-policy
Связаться с нами всегда можно по почте: [email protected]
Zvooq подал судебный иск на $29 млн к «крупнейшей российской публичной корпорации» — «Яндексу»
Музыкальный сервис Zvooq с помощью ряда СМИ анонсировал проведение сегодня, в среду 16 ноября пресс-конференции, на которой представители компании расскажут о судебном иске с требованиями на $29 миллионов к неназванной российской компании. Собеседники многих изданий сходятся во мнении, что речь идёт о «Яндексе».
Собеседники многих изданий сходятся во мнении, что речь идёт о «Яндексе».
Представитель компании, Ася Мелкумова, подтвердила получение «Яндексом» уведомления о судебном процессе и выразила удивление иском. Заявление в суд Лимасола (Кипр) к Yandex LLC было подано компанией Zvooq в августе текущего года.
Издание «Ведомости» с помощью собственных источников, знакомых с деталями иска узнало, что речь идёт о нарушении письменных договорённостей — NDA или соглашения о конфиденциальности/неразглашении «Яндексом».
Также корреспонденты отмечают, что некоторое время назад бывший технический директор Zvooq Константин Рябинин перешёл в «Яндекс». Помимо него, бывший руководитель Zvooq по маркетингу Варвара Семенихина сейчас является руководителем отдела маркетинга в «Яндекс.Музыке». Ася Мелкумова, со стороны «Яндекса», заявляет об отсутствии нарушений, однако подробно комментировать отношения с компанией-истцом отказывается.
В свою очередь, г-жа Семенихина уже прокомментировала ситуацию:
facebook.com/semenihina.v.s/posts/1284381641606565″>
Можно цитировать — никакого хантинга не было, мы договорились о моем уходе из Zvooq задолго до того, как я подала резюме в Яндекс.
Опубликовано Semenihina Varvara 15 ноября 2016 г.
Отдельным интересным фактом здесь является то, что одним из акционеров и совладельцем Dream Industries, в которую входит Zvooq, является Дмитрий Костыгин — один из основателей крупнейшего российского интернет-ритейлера Ulmart. Ритейлер в настоящее время переживает серьёзный акционерный конфликт — совладельцы
не могут договориться
об управлении бизнесом.
Последний раунд инвестиций в Zvooq, объёмом $5 млн и закрытый в июле 2016 года, скорее всего и является причиной конфликта — известно, что во время переговоров с потенциальными инвесторами, в том числе «Яндексом», с целью «безопасного» предоставления информации о бизнесе, Zvooq подписывал с собеседниками ряд документов, в том числе NDA с пунктом о невозможности найма сотрудников компании в течение полугода.
Издание «Коммерсант» выяснило, что часть претензий компании формулируется как «падение показателей компании вследствие ухода одной из сотрудниц». Также издание узнало, что NDA между «Яндексом» и Zvooq было подписано 5 февраля 2016 года.
Комментарий гендиректора Zvooq Михаила Ильичева:
Она проработала в Zvooq около двух лет и была в курсе всех новых, еще не реализованных идей, методологии продвижения сервиса в различных каналах, знала обо всех договоренностях с партнерами и клиентами, в том числе с телеком-операторами.
Ильичев также объяснил, что сумма ущерба отражает снижение капитализации стартапа вследствие действий «Яндекса».
Официальный комментарий компании «Яндекс»:
Все заявления Zvooq последних дней строятся на популистской риторике и не соответствуют действительности. На все юридические требования мы аргументированно ответим в суде, потому что уверены в своей позиции.
Фото с пресс-конференции:
Официальный пресс-релиз компании Zvooq:
Публикация дополняется.
Zvooq подал иск к «Яндексу» на $29 млн | Интернет
Музыкальный сервис Zvooq подал иск к российской интернет-компании «Яндекс», рассказал «Ведомостям» источник в Zvooq. Представитель «Яндекса» подтвердил это «Ведомостям». «Мы получили уведомление о судебном процессе и крайне удивлены этим иском», — сказала представитель «Яндекса» Ася Мелкумова.
В среду музыкальный сервис должен провести пресс-конференцию, на которой компания пообещала рассказать об иске к «крупнейшей российской публичной корпорации» на сумму в $29 млн. Детали иска представители компании не раскрывают, генеральный директор Zvooq от комментариев отказался.
По словам источника, знакомого с деталями иска, он касается «нарушения письменных договоренностей», NDA, где был прописан запрет нанимать сотрудников Zvooq в течение полугода с момента подписания документа. По словам источника, спустя пару месяцев технический директор Zvooq Константин Рябинин перешел работать в компанию «Яндекс». Сейчас он занимает должность руководителя проектов поиска «Яндекса», указано в его профиле на LinkedIn. А также туда ушла работать руководитель по маркетингу Варвара Семенихина, теперь она руководитель отдела маркетинга в «Яндекс.Музыке».
А также туда ушла работать руководитель по маркетингу Варвара Семенихина, теперь она руководитель отдела маркетинга в «Яндекс.Музыке».
«Яндекс не нарушал никаких договоренностей со Zvooq, ни о каком переманивании сотрудников речи не идет, — говорит Мелкумова. — К сожалению, мы не можем подробно комментировать взаимоотношения со Zvooq, оно охраняется соглашением о конфиденциальности».
Zvooq входит в структуру Dream Industries (основана в 2009 г.). Также она управляет сервисом для чтения электронных книг Bookmate, образовательной платформой «Теории и практики», центром для стартапов DI Telegraph и онлайн-сервисом Exchang.es. Совладелец Dream Industries Дмитрий Костыгин рассказывал «Ведомостям», что совокупная годовая выручка Bookmate и Zvooq приблизилась к $10 млн. Сейчас 40% акций Zvooq принадлежит Ulmart Holding Inc. еще 25% – у фонда Koshigi бывшего совладельца «Ленты» Августа Мейера и совладельца «Юлмарта» Дмитрия Костыгина, 31% – у основателей и менеджеров сервиса Саймона Данлопа и Виктора Фрумкина, 4% – у финансовых инвесторов, говорил ранее «Ведомостям» представитель Zvooq.
В конце 2012 г. компания Parallels объявила, что заключила «джентльменское соглашение» о непереманивании сотрудников с «Яндексом», Epam, Acronis и «Лабораторией Касперского». Оно подразумевало, что компании не будут «рассылать «письма счастья» на корпоративную почту, прибегать к прямому хантингу через кадровые агентства, вербовать потенциальных соискателей предложениями работы через «Мой Круг», LinkedIn и т. п., писал CNews. Участники соглашения подчеркивали, что это устное неформальное соглашение.
Российские компании порой договариваются между собой о непереманивании сотрудников, но все это неформальные соглашения, юридически их прописать невозможно, поскольку это может трактоваться с точки зрения законодательства как сговор с целью ограничения конкуренции и как ограничение трудовых прав работников, рассуждает управляющий партнер московского офиса хедхантинговой компании Odgers Berndtson Роман Тышковский. С другой стороны, компании при подготовке к сделке или в рамках партнерского соглашения могут вписать в договор юридически обязывающий пункт о непереманивании сотрудников, указывает он: «Ведь в такой ситуации партнеры получают непосредственный доступ к сотрудникам друг друга, и это еще один способ защищать свои интересы в рамках сделки». Тышковский подчеркивает, что такие пункты относятся к конкретному соглашению или сделке и к конкретным сотрудникам, которые участвуют в такой сделке и работают с партнером. «Однако судебные дела на эту тему мне не известны», — добавил он.
Тышковский подчеркивает, что такие пункты относятся к конкретному соглашению или сделке и к конкретным сотрудникам, которые участвуют в такой сделке и работают с партнером. «Однако судебные дела на эту тему мне не известны», — добавил он.
<!— AddThis Button BEGIN —>
<div>
<a fb:like:layout=»button_count»></a>
<a></a>
<a g:plusone:size=»medium»></a>
<a></a>
</div>
<script type=»text/javascript» src=»//s7.addthis.com/js/300/addthis_widget.js#pubid=54027941″></script>
<!— AddThis Button END —>
Zvooq теряет из-за «Яндекса» | ComNews
Компания Zvooq Ltd. подала в окружной суд Лимасола (Кипр) иск к компании Yandex LLC на сумму $29 млн. В Zvooq Ltd. утверждают, что «Яндекс» нарушил условия соглашения Non-Disclosure Agreement (NDA). Нарушение наступило, когда «Яндекс» переманил сотрудников Zvooq Ltd. в свою компанию, что являлось противопоказанным в условиях действия NDA. В интернет-компании поданным судебным иском крайне удивлены. При этом юристы считают, что свободу договора и возможность заключения смешанного договора никто не отменял. По их мнению, сложившееся обстоятельство должно выясняться в рамках иска к самим работникам, а не к новому работодателю.
При этом юристы считают, что свободу договора и возможность заключения смешанного договора никто не отменял. По их мнению, сложившееся обстоятельство должно выясняться в рамках иска к самим работникам, а не к новому работодателю.
Zvooq Ltd. обратилась в окружной суд Лимасола 2 августа 2016 г. Сумму ущерба от действий «Яндекса», отметили в компании, оценивали инвесторы музыкального сервиса. С уходом ключевых сотрудников капитализация компании сократилась на $29 млн. Добавим, что в создание сервиса изначально было вложено $25 млн.
Само соглашение NDA было подписано 5 февраля 2016 г. в рамках процедуры обмена информацией между компаниями.
Согласно документу, «Яндекс» обязалась в течение определенного срока не взаимодействовать с сотрудниками Zvooq, не побуждать их к увольнению, а также не нанимать никого из работников музыкального сервиса на работу. Как уточнил генеральный директор компании Zvooq Михаил Ильчев, соответствующий пункт был включен в NDA по требованию акционеров Zvooq.
«Яндекс» нарушил этот пункт, наняв в апреле 2016 г. к себе в компанию руководителя отдела маркетинга Варвару Семинихину. В интернет-компании она теперь занимает должность руководителя отдела маркетинга в «Яндекс.Музыке». Кроме того, из Zvooq через некоторое время ушел и Константин Рябин, ранее занимавший пост технического директора. Но его компания не включила в иск. «Если мы сможем доказать, что и его уход нанес финансовый ущерб компании, мы включим это в иск», — говорит Михаил Ильичев. По его словам, больше в «Яндекс» никто не переходил.
«Их уход, к сожалению, совпал с запуском нашего нового продукта. К концу апреля — началу мая мы как раз готовили новую версию сервиса. Zvooq для айфонов был переписан полностью, потому что предыдущий продукт был экспериментальный», — поделился генеральный директор компании.
Варвара Семинихина, продолжил Михаил Ильчев, владела всей наиболее важной и ключевой информацией, в том числе была в курсе новых еще нереализованных идей, методологии продвижения сервиса в различных каналах, механик конвертации пользователей в платных подписчиков, знала обо всех договоренностях с партнерами и клиентами, в том числе с мобильными операторами. А после ухода из компании она начала использовать все эти механизмы в «Яндексе».
А после ухода из компании она начала использовать все эти механизмы в «Яндексе».
«Например, в «Яндекс. Музыке» был создан аналогичный раздел «Для водителей», — привел пример Михаил Ильичев, добавив, что помимо этого «Яндекс» начал использовать аналогичное продвижение и в социальных сетях.
В среду Варвара Семинихина опубликовала пост в Facebook, в котором написала, что «никакого хантинга не было, мы договорились о моем уходе из Zvooq задолго до того, как я подала резюме в «Яндекс». Михаил Ильичев это опроверг. По его словам, Варвара Семинихина предупредила об уходе из компании за пять дней до своего увольнения. Вместе с ней, добавил он, ушли еще несколько сотрудников отдела маркетинга.
В «Яндексе» корреспонденту ComNews сказали, что все заявления Zvooq последних дней «строятся на популистской риторике и не соответствуют действительности». «Мы получили уведомление о судебном процессе и крайне удивлены этим иском. «Яндекс» не нарушал никаких договоренностей со Zvooq, ни о каком переманивании сотрудников речи не идет. На все юридические требования мы аргументированно ответим в суде, потому что уверены в своей позиции», — сказала представитель компании Ася Мелкумова. Добавим, что согласно информации компании Zvooq, 2 ноября 2016 г. «Яндекс» подтвердил готовность явиться в суд.
На все юридические требования мы аргументированно ответим в суде, потому что уверены в своей позиции», — сказала представитель компании Ася Мелкумова. Добавим, что согласно информации компании Zvooq, 2 ноября 2016 г. «Яндекс» подтвердил готовность явиться в суд.
Основатель и старший партнер юридической компании «Катков и партнеры» Павел Катков, комментируя сложившуюся ситуацию отметил, что скорее всего в данном случае речь идет о претензиях в связи с так называемым «нон-компитом» (non-compete) — соглашением о непереманивании. Нормы о непереманивании, по мнению юриста, были «зашиты» в соглашении о неразглашении конфиденциальной информации (NDA), однако, добавил он, это лишь вопрос юридической техники. «Статью 421 ГК РФ – свободу договора и возможность заключения смешанного договора никто не отменял», — говорит Павел Катков.
Вместе с тем, продолжил юрист, необходимо понимать, что это соглашение между двумя конкурентами, что автоматически делает его объектом внимания антимонопольных органов. «Это, в случае попадания спора в публичную плоскость, порождает риски для обеих сторон», — сказал эксперт.
«Это, в случае попадания спора в публичную плоскость, порождает риски для обеих сторон», — сказал эксперт.
По его словам, само понятие «нон-компит» формально означает «не конкурировать». «Поэтому, прежде чем переносить спор в судебную и публичную плоскость, необходимо понимать, нет ли здесь рисков для обеих сторон. При этом сторона, инициировавшая публичное обсуждение условий соглашения, возможно, уже нарушила NDA, ведь его предмет – неразглашение», — поделился с корреспондентом ComNews Павел Катков.
Кроме того, продолжил он, следует учитывать положения ст.37 Конституции РФ, устанавливающей право на труд и не допускающей его ограничения. «С учетом этого, иск к данному ответчику (а не к работнику) разумен, так как работник свое право обоснует положениями основного закона государства», — сказал Павел Катков.
По его мнению, дело имеет перспективу для истца лишь в том случае, если он сумеет доказать, что ответчик недобросовестно конкурировал с ним, не столкнувшись при этом с конституционной нормой о свободе труда (п. 1 ст.37 Конституции РФ).
1 ст.37 Конституции РФ).
«В противном случае, если дело выйдет за пределы антимонопольного права, можно будет говорить только о возмещении убытков (ст.15 ГК РФ), доказывание которых, – отдельных вопрос», — сказал юрист, добавив, что в любом случае данное дело всколыхнет медиа-рынок и даст ему толчок на формирование надлежащей правовой базы для заключения подобных соглашений.
Независимый юрист Александр Титов в разговоре с корреспондентом ComNews также подтвердил, что труд в РФ свободен, принуждение к труду прямо запрещено (ст. 4 Трудового кодекса РФ). Юрист отметил, что каждый свободен подать работодателю заявление «по собственному желанию» и уволиться.
«Никакие соглашения не могут умалять трудовых прав работников. Более того, отказ в трудоустройстве по такому основанию, как бывшее место работы в компании конкурента полагаю может рассматриваться в качестве дискриминации, запрещенной ст. 3 Трудового кодекса России», — сказал Александр Титов.
Он полагает, что сам по себе иск не может быть основан на факте перехода работника из одной компании в другой. «Соглашения NDA регулируют вопросы сохранения режима тайны в отношении информации, которой стороны обмениваются в ходе их взаимодействия. Переход работника на другую работу еще не означает, что такой работник разгласил какую-либо охраняемую тайну. В любом случае именно это обстоятельство должно выяснять в рамках иска к такому работнику, а не к новому работодателю», — заключил он.
«Соглашения NDA регулируют вопросы сохранения режима тайны в отношении информации, которой стороны обмениваются в ходе их взаимодействия. Переход работника на другую работу еще не означает, что такой работник разгласил какую-либо охраняемую тайну. В любом случае именно это обстоятельство должно выяснять в рамках иска к такому работнику, а не к новому работодателю», — заключил он.
Эта музыка будет вечной: «МегаФон» предлагает безлимитный трафик на сервисы Яндекс.Музыка, Boom и Zvooq
«МегаФон» объединил популярные музыкальные сервисы Яндекс.Музыка, Zvooq и BOOM на одной витрине – «МегаФон.Музыка». Здесь можно познакомиться, сравнить, выбрать приложения, чтобы слушать популярные треки, не платя за трафик.
Через «МегаФон.Музыку» можно оформить подписку на сервисы и только для абонентов «МегаФона» будет действовать безлимитный трафик на всех тарифах при прослушивании треков. При первом подключении — месяц подписки бесплатно. Для абонентов тарифа «Включайся! Слушай» на подписку будут действовать специальные цены — они ниже, чем для остальных пользователей.
Подписка в сервисах Яндекс.Музыка, Zvooq и BOOM открывают различные возможности: слушать неограниченное количество треков без рекламы, получать рекомендации, а также загружать песни в смартфоны. Подробнее о «МегаФон.Музыка» здесь.
Весной 2017-го года «МегаФон» проанализировал при помощи big data предпочтения 2 млн пользователей и выявил шесть поведенческих моделей, которые легли в основу тарифной линейки «Включайся!». При исследовании аналитики зафиксировали любопытный факт – любители слушать музыку меньше говорят по телефону, чем активные пользователи социальных сетей. Поэтому в тарифной линейке «МегаФон» предусмотрел продукт и для одних — тариф «Включайся! Слушай», и для других — тариф «Включайся! Общайся». Также, цифровые клиенты слушают музыку в сервисах, в своих плейлистах или плейлистах друзей, а вот узнавать о новинках музыки предпочитают обращаться к традиционным каналам — радио и советы друзей.
Если сравнивать жанры интернет-контента «музыка» и «видео», то музыка доминирует. К ней обращаются чаще, чем к просмотру фильмов.
К ней обращаются чаще, чем к просмотру фильмов.
Что касается долгожданных музыкальных релизов в ноябре, то все они представлены в сервисах Яндекс.Музыка, Boom и Zvooq. Это альбомы Вячеслава Бутусова к 35-летию группы Nautilus Pompilius, «Белый альбом» от Burito, «Utopia» от исландской певицы Björk, вторая часть лучшего альбома Макса Коржа «Малый повзрослел» и «Gusli II» от экс-участников культовой рэп-группы CENTR Гуфа и Слима.
Zvooq, российский Spotify, подает в суд на Яндекс на 29 миллионов долларов после предполагаемого переманивания ключевых сотрудников – TechCrunch
Zvooq, музыкальный стриминговый сервис в России и странах СНГ, поддерживаемый крупными западными лейблами, подает в суд на Яндекс на 29 миллионов долларов. Он обвиняет российского поискового гиганта в переманивании ключевых сотрудников Zvooq для собственного музыкального стримингового сервиса в нарушение соглашения о неразглашении, которое две стороны предположительно подписали в феврале этого года.
Zvooq, базирующаяся в Москве, но юридически базирующаяся на Кипре, обвиняет Яндекс в недобросовестной конкуренции и нарушении NDA, подписанного после того, как он проявил интерес к тому, чтобы стать потенциальным стратегическим инвестором стартапа.
В этом соглашении о неразглашении Яндексу запрещалось привлекать сотрудников Zvooq или поощрять их увольнение в течение шести месяцев после подписания соглашения о неразглашении.
Однако Zvooq утверждает, что этой весной Варвара Семенихина, директор по маркетингу Zvooq, получила предложение от Яндекса и после этого стала директором по маркетингу Яндекс.Музыки, музыкального стримингового сервиса, которым владеет и управляет Яндекс.
Семенихина работала в Zvooq с июля 2014 года и, как утверждает компания, «принимала непосредственное участие» в разработке платформы, а также была осведомлена о ее будущих бизнес-планах.
Zvooq также говорит, что этот шаг Яндекса совпал с его планами по крупной сделке, что отпугнуло потенциальных инвесторов или покупателей.
Виктор Фрумкин, соучредитель Zvooq, говорит: «Мы инициировали судебный процесс, потому что считаем, что недобросовестная конкуренция и недобросовестная деловая практика негативно влияют на всю онлайн-индустрию, а в России в наше время она очень хрупкая. Свободный и открытый рынок работает эффективно только тогда, когда ключевые игроки соблюдают основные правила честной конкуренции.Только таким образом компании с лучшими бизнес-моделями и самыми инновационными идеями могут улучшить жизнь потребителей, как в случае с Zvooq. Если базовые правила корпоративного поведения и рыночные принципы не будут соблюдаться, если не будут соблюдаться обязательства подписанных соглашений, только компании с тесными политическими связями и моральным абсентеизмом останутся в живых на таких рынках, как Россия, где протекционизм занимает важное место в нынешнем геополитическом климате. ».
Фрумкин продолжил: «Действия Яндекса неприемлемы и не должны оставаться безнаказанными, потому что они показывают миру, что Россия — страна с еще незрелой культурой ведения бизнеса с высокими рисками для инвесторов. Насколько мне известно, мы не единственные, кто столкнулся с таким поведением Яндекса — и мы хотим положить этому конец, чтобы предотвратить разрушительные последствия дальнейшего плохого ведения бизнеса для отрасли в целом».
Насколько мне известно, мы не единственные, кто столкнулся с таким поведением Яндекса — и мы хотим положить этому конец, чтобы предотвратить разрушительные последствия дальнейшего плохого ведения бизнеса для отрасли в целом».
Юридическое заявление Zvooq было подано в Окружной суд Лимассола (Кипр), где также было подписано соглашение о неразглашении, а значит, дело подпадает под английское право.
Представитель Яндекса сказал TechCrunch: «Мы были очень удивлены, узнав об этом судебном деле.Соглашение с Zvooq ни разу не было нарушено, так как с нашей стороны не было никаких домогательств. Их риторика последних дней не отражает реальности ситуации. Мы уверены в своей правовой позиции и будем отстаивать ее в суде. Из-за конфиденциальности мы не можем предоставить более подробную информацию о наших отношениях со Zvooq».
Варвара Семенигина, якобы переманенная у Zvooq Яндексом, говорит: «Хедхантинга не было. Мы со Zvooq договорились, что я уйду задолго до того, как я отправлю свое резюме в Яндекс».
Zvooq также утверждает, что Яндекс также предоставляет одностороннюю версию дела местным СМИ в России.
Источник, близкий к российской технологической среде, так прокомментировал это дело: «Яндекс был детищем российских технологий, но по мере того, как Google постепенно вытеснял их на второе место в России, а также в условиях геополитической и экономической изолированности, они ведет себя как слон в посудной лавке. Небольшие стартапы, такие как Zvooq и другие, все чаще попадают под перекрестный огонь из-за подобных действий.
Zvooq заявляет, что имеет каталог из более чем 25 миллионов треков и предоставляет своим пользователям легальный контент от основных правообладателей, включая Universal Music Group, Sony Music Entertainment, Warner Music и нескольких крупных торговых точек.
В июне этого года компания Zvooq привлекла инвестиции в размере 5 млн долларов США и заключила партнерское соглашение с крупным оператором мобильной связи Tele2. Zvooq считается четвертым по величине сервисом потоковой передачи музыки в России после Яндекс. Музыки, Google Play и Apple Music.
Музыки, Google Play и Apple Music.
В августе 2014 года Zvooq завершила раунд финансирования серии A на сумму 20 миллионов долларов, который возглавил местный ритейлер Ulmart при участии финской частной инвестиционной компании Essedel Capital.
До появления Spotify российский сервис потоковой передачи музыки закрывает серию A стоимостью 20 миллионов долларов
Фото: Dream Industries
Подожди, Spotify. В России уже есть бесплатный легальный сервис потоковой передачи музыки, и теперь у нее есть финансирование для дальнейшей поддержки своей экосистемы приложений, интеграции с социальными сетями и растущей сети.
Компания Zvooq объявила сегодня о привлечении 20 миллионов долларов в ходе раунда серии А, проводимого Юлмартом, российским онлайн-ритейлером электроники, который конкурирует с Amazon, и фондом прямых инвестиций Essedel Capital.
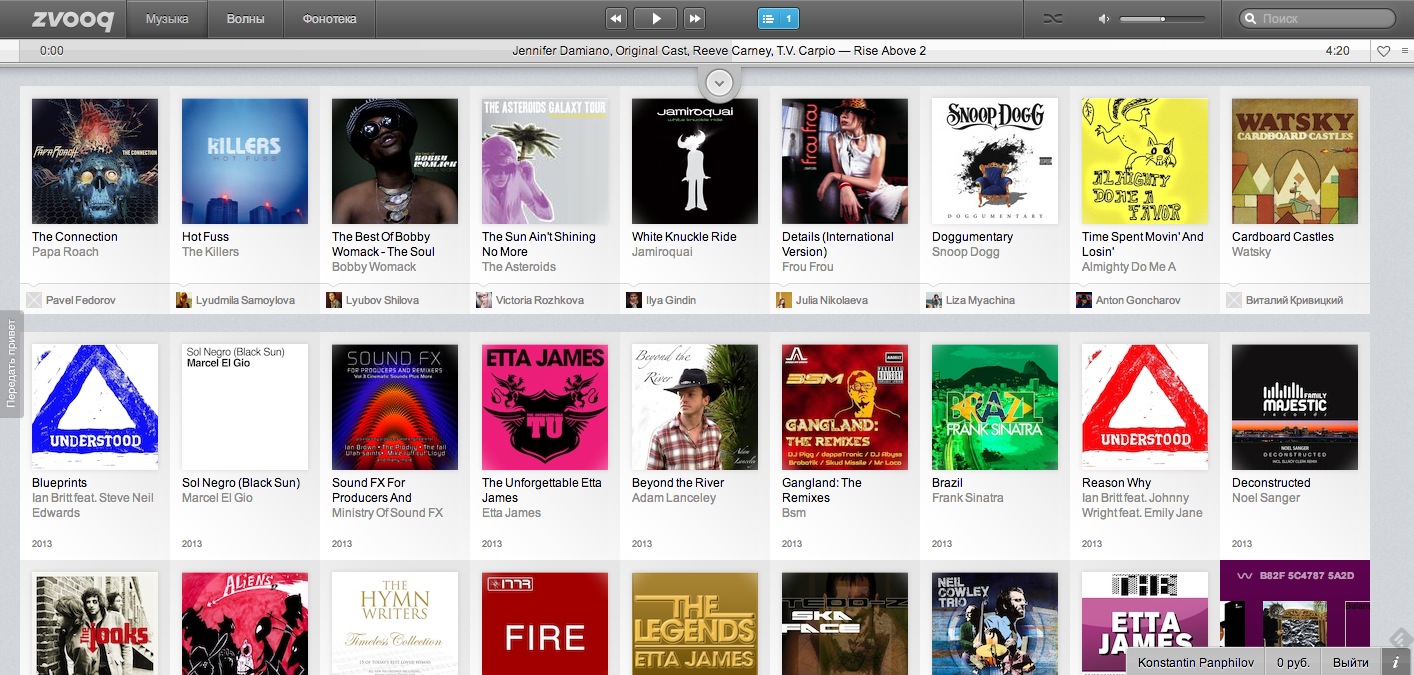
С более чем 15 миллионами песен и 500 000 исполнителей Zvooq предлагает бесплатную потоковую передачу с рекламой, модель подписки, кураторские плейлисты и музыкальный магазин. По сути, это комбинация Spotify и iTunes.
По сути, это комбинация Spotify и iTunes.
Но, в отличие от этих платформ, Zvooq разбивает свои предложения на одноразовые приложения — популярный сдвиг, который мы недавно наблюдали в Facebook и Foursquare.Фонотека позволяет слушать по альбомам; Waves — это программа для создания списков воспроизведения, основанная на алгоритмах; Плейлист дня предлагает тематические плейлисты; Rus Fanatic для общения с русскими артистами; а еще есть комплексное приложение Zvooq.
«У нас есть тонкие и узкие приложения, которые работают с разными привычками прослушивания. Вместо универсальной модели у нас есть несколько сервисов», — сказал соучредитель Zvooq Виктор Фрумкин.
Все они финансируются за счет рекламных роликов или платной подписки на Zvooq по цене 199 рублей или около 5 долларов в месяц.Всего через несколько месяцев после начала бета-тестирования Zvooq может похвастаться 2,7 миллионами зарегистрированных пользователей во всех приложениях, из которых 10% являются ежемесячными подписчиками
.

Однако
Zvooq — не первый стриминговый сервис на российском рынке. В его рамках работают местные сервисы Яндекс и Трава, а также глобальные компании iTunes и Deezer. Все они пытаются выйти на один из крупнейших рынков онлайн-пиратства и недавно смогли набрать больше оборотов благодаря российскому закону о борьбе с пиратством 2013 года, который позже распространился на музыку.
Борьба с пиратством продолжается, последний раз в суде, когда Sony Music Russia, Universal Music Russia и Warner Music UK предъявляют иски против российской социальной сети ВКонтакте, сообщает BBC. В настоящее время во ВКонтакте пользователи могут загружать песни на страницы своего профиля и легко передавать их друзьям без лицензии.
Генеральный директор Spotify Даниэль Эк заявил в июле на технологической конференции Fortune, что видит в этих пользователях социальных сетей следующую большую финансовую возможность для музыкальной индустрии.«Если мы сможем превратить этих людей в платежеспособных клиентов, музыкальная индустрия будет процветать», — сказал Эк. Ходили слухи, что Spotify будет расширяться в России еще осенью, когда Александр Кубанеишвили нанял руководить операциями.
Ходили слухи, что Spotify будет расширяться в России еще осенью, когда Александр Кубанеишвили нанял руководить операциями.
Zvooq, который серийные предприниматели Фрумкин и соучредитель Саймон Данлоп начали разрабатывать в 2010 году, нацелен на тот же рынок. В дополнение к своей коллекции приложений они упростили интеграцию своей платформы в социальные сети. Zvooq уже является музыкальным проигрывателем по умолчанию на Facebook в России, и Фрумкин подтвердил, что его компания ведет переговоры с «ВКонтакте».
Фрумкин, похоже, не беспокоился о потенциальном приходе Spotify в Россию и назвал главным конкурентом Zvooq пиратство.
«Музыкальные сервисы приветствуются», — сказал Фрумкин. «Для нас это хорошо, поскольку повышает осведомленность о музыкальных сервисах в целом. Для нас это плюс, потому что у нас есть дополнительное, хотя и не очень привлекательное предложение».
Целевая аудитория Zvooq — это случайный слушатель, в котором Фрумкин сказал, что видит суженные приложения как предоставление услуги. Они также преуспели в персонализации для российского рынка с помощью приложения Rus Fanatic, которое позволяет местным артистам иметь свою собственную страницу профиля и взаимодействовать с фанатами.
Они также преуспели в персонализации для российского рынка с помощью приложения Rus Fanatic, которое позволяет местным артистам иметь свою собственную страницу профиля и взаимодействовать с фанатами.
Компания также заблокировала то, что Фрумкин назвал самой большой проблемой — ориентироваться на российском рынке. Хотя их основным рынком являются Москва и Санкт-Петербург, Фрумкин сказал, что они работали над разработкой своего приложения в других регионах, где покрытие может быть неравномерным и где меньше владельцев смартфонов.
Так что же ждет 20 миллионов долларов? Компания уже работает над установлением партнерских отношений с операторами мобильной связи для предустановленных приложений и рекламных акций по подписке.Они также увеличивают продажи своей музыки, работая через платформу электронной коммерции Юлмарт.
Помимо России, Zvooq в настоящее время работает в Украине, Беларуси, Молдове, Казахстане, Киргизии, Таджикистане, Туркменистане, Узбекистане, Грузии, Армении и Азербайджане. Продолжая расти там, Фрумкин сказал, что Zvooq планирует выйти на другие восточноевропейские рынки в течение года.
Продолжая расти там, Фрумкин сказал, что Zvooq планирует выйти на другие восточноевропейские рынки в течение года.
«[Расширение] включает в себя дополнительные клиринговые права с международными музыкальными лейблами и связь с местной музыкой.Мы очень сосредоточены на том, чтобы местные художники были представлены», — сказал Фрумкин.
Звонок | МУЗЫКА х
Сегодня я рад сообщить, что присоединяюсь к IDAGIO , потоковому сервису для любителей классической музыки, в качестве директора по продукту. Я уже переезжаю в Берлин, где присоединюсь к команде в конце этого месяца.
В этом посте я хочу объяснить, почему я так твердо верю в этот нишевый музыкальный сервис и миссию IDAGIO.Я также хочу пролить свет на будущее MUSIC x TECH x FUTURE как информационного бюллетеня, типа СМИ и агентства. ( tl;dr: информационный бюллетень живет! )
Два месяца назад друг, с которым я работал в Москве, в музыкальном потоковом сервисе Zvooq, прислал мне вакансию DM в Твиттере. К тому времени у меня развилось что-то вроде умственного самоигнорирования, потому что друзья продолжали присылать мне вакансии младшего уровня в музыкальных компаниях. Я никогда не искал «работу» — «у меня была работа (но спасибо, что подумали обо мне ❤️).Однако я поверил, что этот друг лучше знает меня как профессионала, поэтому открыл ссылку.
К тому времени у меня развилось что-то вроде умственного самоигнорирования, потому что друзья продолжали присылать мне вакансии младшего уровня в музыкальных компаниях. Я никогда не искал «работу» — «у меня была работа (но спасибо, что подумали обо мне ❤️).Однако я поверил, что этот друг лучше знает меня как профессионала, поэтому открыл ссылку.
Я был сразу заинтригован. Я раньше не слышал об IDAGIO, но много думал о нишевых услугах. В какой-то момент план Zvooq заключался в том, чтобы , а не , создать типичное универсальное приложение, как это делают все другие сервисы потоковой передачи музыки, а вместо этого было бы разделить различные типы поведения, связанного с музыкой, на более мелкие Программы. Тогда целью станет монополизация этого поведения: например, Google монополизировал поисковое поведение (теперь называемое Google), а Shazam монополизировал Shazaming.В долгосрочной перспективе это позволило бы нам расширить эту экосистему приложений за пределы потокового контента, чтобы мы могли монетизировать поведение с большей прибылью, чем поведение, связанное с прослушиванием музыки.
В итоге мы построили только одну, Fonoteka, прежде чем нам пришлось сменить стратегию из-за сочетания рыночной реальности, условий лицензирования и скорости сжигания. Это было прекрасно: это было нужно бизнесу и нужно России как рынку.
С тех пор появилось несколько нишевых музыкальных идей, вроде сервисов для инди-рока, потокового вещания высокого качества и т. д.И хотя все это похвально, я никогда особо не интересовался ими, потому что просто казалось, что эти сервисы не будут иметь достаточно сильного стратегического конкурентного преимущества перед лицом технологических гигантов с пухлой казной. Их предложения также часто были немного лучше, но заставить людей установить приложение и сформировать привычку к вашему сервису, забыть о своем старом решении, научиться делать это по-своему… это огромная просьба к людям, особенно когда вам нужно выйти за рамки супер ранних последователей.
Но ниша работает на локальном уровне. Вы можете увидеть это с Yandex.Music и Zvooq в России, с Anghami на Ближнем Востоке и с Gaana в Индии.
Последние десять лет я жил в России, Болгарии, Турции и Нидерландах (откуда я родом). Каждая страна имеет уникальные способы взаимодействия с музыкой. Музыка занимает свое место в каждой культуре. Я думаю, что местные музыкальные сервисы работают, потому что они сочетают в себе каталоги и местный вкус с глубоким пониманием того, как их целевая аудитория связана с музыкой.Это позволяет им создавать что-то, точно соответствующее этому поведению. Это музыка и поведение вместе взятые.
Когда я начал общаться с командой IDAGIO, то вскоре понял, что они тоже сочетают в себе эти элементы. Классическая музыка во всех ее видах и формах имеет много особенностей, которые останутся для меня предметом изучения на ближайшие годы. Тот факт, что одно и то же произведение часто имеет множество записей разных исполнителей, уже выделяет его. Можно сопоставить множество моделей поведения, связанных с навигацией, изучением и сравнением, только с одним этим фактом.
Пример того, как IDAGIO позволяет людям исследовать различные исполнения одного и того же произведения.

Несмотря на то, что IDAGIO моложе и имеет более скромное финансирование, она уже создала продукт, который больше подходит для любителей классической музыки, чем другие потоковые сервисы (а также обслуживает потоки без потерь). Понимая это, я быстро убедился, что это то, о чем мне нужно серьезно подумать.
Итак, я сел в самолет и встретил команду. В течение трех дней мы провели сокращенный проектный спринт, выделили проблему, которую хотели решить вместе, опросили членов команды экспертов, изучили варианты, разработали решения и создали прототип демоверсии для тестирования с целевой аудиторией.Это интенсивное упражнение, особенно когда вас также оценивают как потенциального члена команды, но команда проделала такую хорошую работу, чтобы я чувствовал себя желанным гостем и как дома (❤️). Благодаря нашим беседам, обедам и сотрудничеству я был впечатлен интеллектом, креативностью и общей продуманностью команды.
Потом я провел в Берлине дополнительное время — ведь я туда переезжал. Вышеупомянутый друг привел меня в медицинский музей с комнатой, полной стеклянных шкафов с банками с содержимым, которое долгие годы будет вызывать у меня кошмары.Кроме того, я встретил кучу других друзей, профессионалов в области музыкальных технологий и предпринимателей, которые все вместе убедили меня в высоком уровне таланта и творческого вдохновения в городе.
Вышеупомянутый друг привел меня в медицинский музей с комнатой, полной стеклянных шкафов с банками с содержимым, которое долгие годы будет вызывать у меня кошмары.Кроме того, я встретил кучу других друзей, профессионалов в области музыкальных технологий и предпринимателей, которые все вместе убедили меня в высоком уровне таланта и творческого вдохновения в городе.
Вернувшись домой, я принял решение, которого не ожидал ни в этом году, ни в последующие годы. Решение радикально изменить приоритеты.
Мотивация для меня исходит из способности расти и делать что-то значимое. МУЗЫКА x ТЕХНОЛОГИЯ x БУДУЩЕЕ познакомила меня со многими разными людьми, множеством разных проблем и позволила мне делать то, что мне интересно, в чем я хорош, а также в том, чему я расту и чему учусь.С IDAGIO я могу делать все это, но более глубоко и с командой.
Классическая музыка онлайн немного отошла на второй план. Это имеет большой смысл, если рассматривать это в исторической перспективе: многое изменилось за последние годы. Демографический перекос в сети стал старше. Вы можете заметить это, посчитав количество членов семьи на Facebook. Раньше интернет был чем-то, что большинство взрослых использовало только для работы, поэтому, если вы создаете развлекательные услуги, вы ориентируетесь на молодую, раннюю демографическую группу.Это поп-музыка, рок, электроника, хип-хоп и т. д. Классика, конечно, была, но ни Spotify, ни iTunes, ни YouTube не были ориентированы на нее.
Демографический перекос в сети стал старше. Вы можете заметить это, посчитав количество членов семьи на Facebook. Раньше интернет был чем-то, что большинство взрослых использовало только для работы, поэтому, если вы создаете развлекательные услуги, вы ориентируетесь на молодую, раннюю демографическую группу.Это поп-музыка, рок, электроника, хип-хоп и т. д. Классика, конечно, была, но ни Spotify, ни iTunes, ни YouTube не были ориентированы на нее.
Теперь мы фактически достигаем нового этапа для музыки онлайн. Потоковый фундамент был построен. Стриминг становится мейнстримом. Платформы волны 2007–2009 годов взрослеют и выходят за рамки своей первоначальной аудитории первых пользователей… Таким образом, мы увидим много первых пользователей, которые больше не обслуживаются должным образом. Они собираются мигрировать, искать новые дома.Очень важным сегментом, который всегда недооценивался, являются поклонники классической музыки. И теперь эта нишевая аудитория достаточно велика, чтобы на ее основе можно было построить сервис.
Почему? Что ж, Интернет изменился со времен последней большой волны музыкальных стартапов. Мобильные устройства становятся стандартным способом подключения людей к Интернету. Для взрослых это сделало Интернет менее «работой» и сделало развлечения более доступными. Подключенные среды упрощают отправку мобильного звука на домашний Hi-Fi-приемник или автомобильные динамики.Количество пользователей Интернета увеличилось более чем в два раза.
Это делает нишу намного более жизнеспособной, чем несколько лет назад. Это нужно делать с любовью, заботой и очень хорошим пониманием того, чью проблему вы пытаетесь решить (и что это за проблема). У IDAGIO есть нужные блестящие умы, чтобы осуществить это, и я польщен тем, что через 2 недели я смогу проводить с ними 2000 часов в год.
Что происходит с агентством?
Я буду сворачивать агентскую сторону MxTxF.Это означает, что я больше не беру клиентов, но я рад порекомендовать вам замечательных людей, которых я знаю. Некоторые долгосрочные проекты, занимающие всего пару часов в неделю, я буду продолжать доводить до конца.
Некоторые долгосрочные проекты, занимающие всего пару часов в неделю, я буду продолжать доводить до конца.
Что происходит с информационным бюллетенем?
Рассылка продолжается! Я получаю от этого много личного удовлетворения. Агентство родилось из информационного бюллетеня, так что кто знает, что еще он породит. На самом деле я придумываю способ добавить аудио- и видеоконтент в микс. Я ожидаю, что Midem и Sónar+D в следующем июне станут для этого пилотными проектами.Берлин — отличное место для музыкальных технологий, так что, во всяком случае, я надеюсь, что со временем информационный бюллетень станет только интереснее.
Помимо личной реализации, это позволяет мне поддерживать связь с этим замечательным сообществом, встречаться с интересными людьми, а иногда и помогать организовывать панель и одновременно собирать некоторые из моих любимых умов в одной комнате.
Если вы хотите поддержать информационный бюллетень, вы можете помочь мне на Patreon. Вы можете стать патроном рассылки — с вашей поддержкой я могу добавить в рассылку дополнительные ресурсы, что позволит мне вывести контент на новый уровень (на первом месте в списке: приличная камера).
Элгар делает раннюю запись произведения в 1920 году. Эти трубы представляют собой рупоры для акустической записи, которые были подключены к диафрагме, которая приводила в вибрацию режущую иглу , «непосредственно превращая звуковые волны в запись материала.
Я оставляю вас с Концертом для виолончели с оркестром ми минор Эдварда Элгара, соч. 85, которую я открыл для себя еще студентом, слушая блестящую Szamár Madár группы Venetian Snares, в которой она используется.
▶️ Концерт для виолончели ми минор, соч.85
Произведение полностью можно прослушать на IDAGIO.
Буду рад услышать о ваших любимых произведениях и записях. Не стесняйтесь, напишите мне по электронной почте [email protected] , со ссылкой, и скажите мне, что я должен слушать.
bne IntelliNews — Российский стартап Zvooq подает в суд на интернет-гиганта Яндекс на 29 млн долларов за нарушение контракта
Ведущий музыкальный потоковый сайт Zvooq предъявляет иск российскому интернет-гиганту Яндекс на 29 миллионов долларов за предполагаемое нарушение контракта и обвиняет зарегистрированную в Нью-Йорке компанию в разрушении деликатного инвестиционного климата в России для технологических стартапов, используя свою рыночную власть.
Zvooq является частью Dream Industries, основанной в 2009 году, и предлагает подписчикам потоковую музыку. Компании также принадлежит Bookmate.com, коворкинг и площадка для проведения мероприятий. По словам совладельца Dream Industries Дмитрия Костыгина, совокупный доход компании составляет около $10 млн в год.
Zvooq вел переговоры с Яндексом, который рассматривал возможность стать стратегическим инвестором.Но все пошло наперекосяк после того, как Яндекс решил не идти дальше и нанял ключевых сотрудников Zvooq для работы в конкурирующем сервисе Яндекс.Музыка.
Zvooq, что в переводе с русского означает «звук», открыл свои книги Яндексу и представил своих представителей руководящему составу. В то же время компания вела переговоры с другими стратегическими покупателями, но эти сделки были сорваны, когда несколько ключевых менеджеров ушли, чтобы присоединиться к Яндексу.
«Zvooq Ltd сообщает о возбуждении уголовного дела против ООО «Яндекс», российского поискового гиганта. Истец требует возмещения убытков в размере $29 млн, понесенных в связи с нарушением Соглашения о неразглашении информации (NDA), подписанного сторонами в феврале текущего года», — говорится в заявлении Zvooq от 16 ноября.
Истец требует возмещения убытков в размере $29 млн, понесенных в связи с нарушением Соглашения о неразглашении информации (NDA), подписанного сторонами в феврале текущего года», — говорится в заявлении Zvooq от 16 ноября.
Zvooq обвиняет Яндекс в недобросовестной конкуренции.Прежде чем начать переговоры о приобретении, две компании подписали соглашение о неразглашении в феврале 2016 года в рамках инициирования процесса комплексной проверки после того, как Яндекс проявил интерес к тому, чтобы стать потенциальным инвестором компании.
По настоянию акционеров Zvooq в соглашение о неразглашении был включен пункт об отказе от приглашения, в котором говорилось, что Яндекс был обязан «не предлагать работу никому из сотрудников Zvooq и не поощрять увольнение сотрудников в течение шести месяцев после подписания [NDA]. ».
Однако весной 2016 года директор по маркетингу Zvooq Варвара Семенихина присоединилась к Яндексу на идентичной должности директора по маркетингу Яндекс. Музыки, принадлежащей и управляемой Яндексом, который напрямую конкурирует с Zvooq. Несколько месяцев спустя, в июле, технический директор Zvooq Константин Рябинин также был нанят Яндексом и теперь является менеджером поисковых проектов Яндекса.
Музыки, принадлежащей и управляемой Яндексом, который напрямую конкурирует с Zvooq. Несколько месяцев спустя, в июле, технический директор Zvooq Константин Рябинин также был нанят Яндексом и теперь является менеджером поисковых проектов Яндекса.
«Варвара была ключевым сотрудником Zvooq.Она присоединилась к команде в июле 2014 года в качестве менеджера по трафику и выросла до должности директора по маркетингу [директора по маркетингу]», — рассказал bne IntelliNews Виктор Фрумкин, соучредитель и финансовый директор Zvooq. «Она принимала непосредственное участие в разработке и внедрении всех недавно задуманных и еще не реализованных бизнес-методологий, в том числе маркетинговых методологий для продвижения приложений по различным каналам привлечения пользователей, разработанных исключительно собственными силами механизмов конверсии бесплатных пользователей в платных подписчиков и всех подробные сведения о соглашениях с партнерами по каналу сбыта и клиентами.
Spotify России
Zvooq стал первым в России юридическим и мобильным музыкальным потоковым сервисом с каталогом из более чем 25 миллионов треков. Как и в Spotify, пользователи могут слушать бесплатно без ограничений любую музыку, включая новинки и ежедневные персональные рекомендации, а платные премиум-подписчики могут загружать музыку в высоком качестве на свои устройства для последующего прослушивания в автономном режиме без рекламы.
Как и в Spotify, пользователи могут слушать бесплатно без ограничений любую музыку, включая новинки и ежедневные персональные рекомендации, а платные премиум-подписчики могут загружать музыку в высоком качестве на свои устройства для последующего прослушивания в автономном режиме без рекламы.
Zvooq опасается, что Яндекс получит несправедливое конкурентное преимущество, получив доступ ко всем своим планам и отношениям в будущем. «После прихода Варвары в «Яндекс.Музыку» все соответствующие ноу-хау и методологии, очевидно, были немедленно реализованы в интересах «Яндекс.Музыки», что привело к заметному повышению производительности «Яндекс.Музыки», — заявил Фрумкин.
Zvooq сразу заметил снижение трафика, так как Яндекс.Muskia внесла ряд изменений, которые во многих случаях идентичны функциям, которые Zvooq уже использовал, вплоть до идентичных сообщений в рекламе: в сентябре 2015 года у Zvooq была реклама с надписью «Музыка за рулем», а идентичная линия ремешка появился на Яндексе после того, как в середине 2016 года в компании начал работать менеджер по маркетингу Zvooq. В то же время на музыкальном сайте Яндекса начали появляться несколько других отличительных особенностей дизайна Zvooq.
В то же время на музыкальном сайте Яндекса начали появляться несколько других отличительных особенностей дизайна Zvooq.
Представитель Яндекса Ася Мелкумова сообщила российской ежедневной газете Ведомости : «Мы получили уведомление о судебном иске [Zvooq] и крайне удивлены этим иском.Далее она отрицала какие-либо правонарушения или нарушения договоренностей и пообещала опровергнуть обвинения в суде. В комментарии, отправленном по электронной почте bne IntelliNews 24 ноября, Мелкумова цитирует слова Семенихиной: «Вы можете процитировать меня по этому поводу — никакого ходатайства не было. Мы со Звуком договорились, что я уйду, задолго до того, как я отправила свое резюме в Яндекс».
Компания Zvooq подала жалобу в Окружной суд Лимассола, Кипр, на первый в своем роде судебный процесс, если он будет рассмотрен.Юрисдикцией был выбран Кипр, как указано в соглашении о неразглашении, которое рассматривает такого рода претензии и споры в соответствии с английским законодательством.
Иск заявлен на сумму 29 млн долларов, поскольку это сумма стоимости акционерного капитала, которую, по мнению Zvooq, он потерял из-за того, что Яндекс нанял ключевой персонал в критический момент.Zvooq говорил о том, что станет стратегическим инвестором, не только с Яндексом, но и с несколькими другими компаниями одновременно.
Яндекс огромен. Это не только крупнейшая интернет-компания в России, но и самая крупная и ценная интернет-компания на всем европейском континенте. Яндекс разместил свои акции на Nasdaq в мае 2011 года, привлек 1,3 миллиарда долларов и увеличив рыночную капитализацию до 11,2 миллиарда долларов. Его ближайший конкурент — Mail.ru, которая годом ранее провела IPO на Лондонской фондовой бирже (LSE) с рыночной капитализацией в десятую часть размера. С тех пор цена акций Яндекса пострадала из-за текущей экономической и политической шумихи, а его рыночная капитализация упала до 5,9 млрд долларов по состоянию на 21 ноября.
Российские технологические компании на пике популярности, а телекоммуникации, медиа и технологии (ТМТ) остаются одной из немногих действительно динамично развивающихся отраслей российской экономики. IPO Яндекса и Mail.ru вызвало интерес у международных технологических инвесторов, которые надеются найти еще один Яндекс, который сделал своих первых инвесторов и владельцев состоянием на IPO в 2011 году. заставляя более мелкие компании, которые поднимают голову над парапетом, подвергаться опасности переманивания своих лучших людей. В 2012 году несколько ведущих компаний отрасли, в том числе «Яндекс», компания по разработке программного обеспечения EPAM и легендарная антивирусная компания «Лаборатория Касперского», заключили джентльменское соглашение о том, чтобы не отнимать сотрудников друг у друга, но это соглашение не имело юридической силы.
IPO Яндекса и Mail.ru вызвало интерес у международных технологических инвесторов, которые надеются найти еще один Яндекс, который сделал своих первых инвесторов и владельцев состоянием на IPO в 2011 году. заставляя более мелкие компании, которые поднимают голову над парапетом, подвергаться опасности переманивания своих лучших людей. В 2012 году несколько ведущих компаний отрасли, в том числе «Яндекс», компания по разработке программного обеспечения EPAM и легендарная антивирусная компания «Лаборатория Касперского», заключили джентльменское соглашение о том, чтобы не отнимать сотрудников друг у друга, но это соглашение не имело юридической силы.
Zvooq находился в активной стадии переговоров с различными заинтересованными стратегическими сторонами по потенциальной сделке и активно вел переговоры в рамках процесса, проводимого консультантами по слияниям и поглощениям LDA Jupiter в Лондоне и Альфа-Банком в Москве. «Вследствие нарушения со стороны Яндекса и последующего причинения значительного материального ущерба компании Zvooq в то время не заключал никаких сделок», — говорится в сообщении компании.
Кремль стремится извлечь выгоду из одного из немногих действительно ценных ресурсов, которые у него есть, кроме нефти: своего человеческого капитала. Президент Владимир Путин лично положил начало стремлению максимально использовать научно-техническое наследие, благодаря которому первый человек отправился в космос, с рядом инициатив, таких как государственная холдинговая компания «Роснано», которая поддерживает и продвигает инвестиции в высокие технологии с некоторыми $3 млрд под управлением.
Однако, кроме Яндекса, на российском рынке мало других крупных высокотехнологичных компаний, зато много небольших стартапов. Поскольку разрыв между верхним и нижним сегментами рынка настолько велик, у стартапов очень мало возможностей для выхода или последующих раундов финансирования. В то время как технологические гиганты в США соревнуются за лучшие и самые инновационные стартапы, часто платя миллиарды долларов за двухлетние компании, которые привлекают их внимание, а иногда приобретая компанию в неделю, в России у стартапов меньше несколько вариантов сбора денег.
Несколько олигархов инвестировали в стартапы, но они, как правило, основаны на индивидуальных решениях, принятых состоятельными людьми, или «ангелами», как их называют в торговле. Развитие технологий в России также страдает от отсутствия венчурных фондов, специализирующихся на технологических стартапах.
В результате вместо того, чтобы платить десятки миллионов долларов за скупку интересных стартапов, которым удалось создать бизнес и иметь несколько миллионов пользователей или более, крупные игроки просто приходят и нанимают ключевых сотрудников, покупая знания. -как и отношения в процессе, за долю стоимости.
«Нарушение контракта Яндекса с Zvooq продолжает служить примером недобросовестной конкуренции и недобросовестной деловой практики российского поискового гиганта», — сказал Фрумкин. «Мы инициировали судебный процесс, потому что считаем, что недобросовестная конкуренция и недобросовестная деловая практика негативно влияют на всю онлайн-индустрию, а в настоящее время в России она очень хрупкая. Свободный и открытый рынок эффективно работает только при соблюдении основных правил честной конкуренции ключевыми игроками… При несоблюдении основных правил корпоративного поведения и рыночных принципов, при несоблюдении обязательств подписанных соглашений, только компании с тесными политическими связями и моральный абсентеизм останется живым на таких рынках, как Россия.Действия Яндекса неприемлемы и не должны оставаться безнаказанными, потому что они показывают миру, что Россия — страна с еще незрелой бизнес-культурой и высокими рисками для инвесторов».
Свободный и открытый рынок эффективно работает только при соблюдении основных правил честной конкуренции ключевыми игроками… При несоблюдении основных правил корпоративного поведения и рыночных принципов, при несоблюдении обязательств подписанных соглашений, только компании с тесными политическими связями и моральный абсентеизм останется живым на таких рынках, как Россия.Действия Яндекса неприемлемы и не должны оставаться безнаказанными, потому что они показывают миру, что Россия — страна с еще незрелой бизнес-культурой и высокими рисками для инвесторов».
Безопасность | Стеклянная дверь
Пожалуйста, подождите, пока мы проверим, что вы реальный человек. Ваш контент появится в ближайшее время.Если вы продолжаете видеть это сообщение, отправьте электронное письмо чтобы сообщить нам, что у вас возникли проблемы.
Veuillez терпеливейший кулон Que Nous vérifions Que Vous êtes une personne réelle. Votre contenu s’affichera bientôt. Si vous continuez à voir ce сообщение,
связаться с нами по адресу Pour nous faire part du problème.
Votre contenu s’affichera bientôt. Si vous continuez à voir ce сообщение,
связаться с нами по адресу Pour nous faire part du problème.
Bitte warten Sie, während wir überprüfen, dass Sie wirklich ein Mensch sind. Ихр
Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten,
Информировать Sie uns darüber bitte по электронной почте и
.
Эвен Гедульд А.У.Б. terwijl мы verifiëren u een человек согнуты. Uw содержание wordt
бинненкорт вергегевен. Als u dit bericht blijft zien, stuur dan een электронная почта naar om ons te informeren по поводу ваших проблем.
Espera mientras verificamos Que eres una persona real. Tu contenido se sostrará
кратко. Si continúas recibiendo este mensaje, информация о проблемах enviando
электронная коррекция
.
Espera mientras verificamos Que eres una persona real.Tu contenido aparecerá en
краткий Si continúas viendo este mensaje, envía un correo electronico a пункт informarnos Que Tienes Problemas.
Aguarde enquanto confirmamos que você é uma pessoa de verdade. Сеу контеудо
será exibido em breve. Caso continue recebendo esta mensagem, envie um e-mail para Para Nos Informar Sobre O Problema.
Сеу контеудо
será exibido em breve. Caso continue recebendo esta mensagem, envie um e-mail para Para Nos Informar Sobre O Problema.
Attendi mentre verificiamo che sei una persona reale. Il tuo contenuto verra
кратко визуализировать. Se continui a visualizzare questo message, invia
удалить все сообщения по электронной почте indirizzo для информирования о проблеме.
Пожалуйста, включите Cookies и перезагрузите страницу.
Этот процесс выполняется автоматически. Вскоре ваш браузер перенаправит вас на запрошенный вами контент.
Подождите до 5 секунд…
Перенаправление…
Код: CF-102/6df57f18487d3a83
@zvooq/react-jsonschema-form — npm
Простой компонент React, способный создавать HTML-формы из схемы JSON и использовать семантику Bootstrap по умолчанию.
Живая игровая площадка размещена на gh-страницах.
Содержание
Философия
react-jsonschema-form предназначен для автоматического создания формы React на основе схемы JSON. Это основной компонент kinto-admin. Если вы хотите сгенерировать форму для любых данных, невидимых для глаз, просто учитывая схему JSON, вам может подойти форма response-jsonschema-form. Если у вас есть априорные знания о ваших данных и вам нужен набор инструментов для создания форм для них, вы можете поискать в другом месте.
response-jsonschema-form проверяет, что данные соответствуют заданной схеме, но не запрещает пользователю вводить данные, которые не подходят (например, удаление нечисловых значений из числового поля или запрет пользователю добавлять значения в массив, который уже «полный».
Установка
Требуется React 15.0.0+.
Примечание. Ветвь репозитория master отражает текущую разработку. Релизы публикуются в виде тегов.
Релизы публикуются в виде тегов.
Никогда не устанавливайте вслепую с master , а лучше проверьте доступные стабильные выпуски.
Как зависимость проекта на основе npm
$ npm установить форму реакции-jsonschema --save
Примечание. В то время как библиотека отображает семантику Bootstrap HTML, вы должны создавать/загружать стили Bootstrap самостоятельно.
В качестве скрипта подается с CDN
Исходные карты доступны по этому адресу.
Примечание. Версия CDN не включает embed react и react-dom .
Вам также потребуется псевдоним свойства экспорта по умолчанию, чтобы использовать компонент формы:
const Form = JSONSchemaForm.default;
// или
const {по умолчанию: форма} = JSONSchemaForm; Использование
импортировать React, {Компонент} из "реагировать";
импортировать {рендеринг} из "React-Dom";
импортировать форму из «реагировать-jsonschema-form»;
константная схема = {
название: "Тодо",
тип: "объект",
требуется: ["название"],
характеристики: {
title: {type: "string", title: "Title", по умолчанию: "Новая задача"},
сделано: {тип: "логическое", заголовок: "Готово?", по умолчанию: ложь}
}
};
const log = (тип) => консоль. log.bind(консоль, тип);
оказывать((
<Схема формы={схема}
onChange={журнал("изменено")}
onSubmit={журнал("отправлено")}
onError={журнал("ошибки")} />
), document.getElementById("приложение"));
log.bind(консоль, тип);
оказывать((
<Схема формы={схема}
onChange={журнал("изменено")}
onSubmit={журнал("отправлено")}
onError={журнал("ошибки")} />
), document.getElementById("приложение")); Это должно дать что-то вроде этого (если вы позаботились о загрузке стандартной таблицы стилей Bootstrap):
Инициализация формы
Часто вам нужно предварительно заполнить форму существующими данными; это делается путем передачи объекта prop formData , соответствующего схеме:
константа formData = {
title: "Первое задание",
сделано: правда
};
оказывать((
<Схема формы={схема}
formData={formData} />
), документ.получитьэлемент по идентификатору("приложение")); ПРИМЕЧАНИЕ. Если в вашей форме есть одно поле, передайте одно значение в formData . например: formData='Чарли'
ПРЕДУПРЕЖДЕНИЕ. Если у вас есть ситуации, когда ваш родительский компонент может повторно отрисовываться, убедитесь, что вы прослушиваете событие onChange и обновляете данные, которые вы передаете атрибуту formData .
Обработчики событий формы
Подача формы
Вы можете передать функцию в качестве реквизита onSubmit вашего компонента Form для прослушивания, когда форма отправлена и ее данные действительны.Ему будет передан объект результата, имеющий атрибут formData , который является допустимыми данными формы, которые вы обычно ищете:
const onSubmit = ({form}) => console.log("Данные отправлены: "+form.formData);
оказывать((
<Схема формы={схема}
onSubmit={onSubmit} />
), document.getElementById("приложение")); Обработчик событий ошибки формы
Чтобы отреагировать, когда отправленные данные формы недействительны, передайте обработчик onError , которому передается список обнаруженных ошибок:
const onError = (ошибки) => консоль.log("У меня есть", errors.length, "исправить ошибки");
оказывать((
<Схема формы={схема}
onError={onError} />
), document. getElementById("приложение"));
getElementById("приложение")); Изменения данных формы
Если вы планируете получать уведомления каждый раз при обновлении данных формы, вы можете передать обработчик onChange , который будет получать те же аргументы, что и onSubmit , каждый раз, когда значение в форме обновляется.
События размытия поля формы
Иногда вам может понадобиться инициировать события или изменить внешнее состояние при касании поля, поэтому вы можете передать обработчик onBlur , который получит идентификатор размытого ввода и значение поля.
События фокуса поля формы
Иногда вам может понадобиться инициировать события или изменить внешнее состояние, когда поле находится в фокусе, поэтому вы можете передать обработчик onFocus , который получит идентификатор ввода, который находится в фокусе, и значение поля.
Настройка формы
uiSchema Объект
JSONSchema ограничена описанием того, как данный тип данных должен отображаться как компонент ввода формы, поэтому в этой библиотеке представлена концепция схемы пользовательского интерфейса .
Схема пользовательского интерфейса — это, по сути, литерал объекта, предоставляющий информацию о том, как должна отображаться форма, а схема JSON сообщает что .
Объект uiSchema следует древовидной структуре иерархии полей формы и для каждого позволяет определить, как он должен отображаться:
константная схема = {
тип: "объект",
характеристики: {
фу: {
тип: "объект",
характеристики: {
бар: {тип: "строка"}
}
},
баз: {
тип: "массив",
Предметы: {
тип: "объект",
характеристики: {
описание: {
"тип": "строка"
}
}
}
}
}
}
константа uiSchema = {
фу: {
бар: {
"UI:виджет": "текстовое поле"
},
},
баз: {
// обратите внимание на "элементы" для массива
Предметы: {
описание: {
"UI:виджет": "текстовое поле"
}
}
}
}
оказывать((
<Схема формы={схема}
uiSchema={uiSchema} />
), документ. получитьэлемент по идентификатору("приложение"));
получитьэлемент по идентификатору("приложение")); Альтернативные виджеты
Свойство uiSchema ui:widget сообщает форме, какой виджет пользовательского интерфейса следует использовать для отображения определенного поля:
Пример:
константа uiSchema = {
Готово: {
"ui:widget": "радио" // также может быть "выбрать"
}
};
оказывать((
<Схема формы={схема}
uiSchema={uiSchema}
formData={formData} />
), document.getElementById("приложение")); Вот список поддерживаемых альтернативных виджетов для различных типов данных JSONSchema:
Для
логических полей
-
радио : группа переключателей с true и false в качестве выбираемых значений; -
select : поле выбора с true и false в качестве параметров; - по умолчанию, используется флажок
Примечание. Чтобы установить метки для логического поля, вместо использования
Чтобы установить метки для логического поля, вместо использования true и false вы можете установить enumNames в своей схеме.Обратите внимание, что enumNames принадлежит вашей схеме , а не uiSchema , и порядок всегда [true, false] .
Для
строка поля
-
textarea : используется элемент textarea ; -
пароль : используется элемент input[type=password] ; -
color : используется элемент input[type=color] ; - по умолчанию, используется обычный элемент
input[type=text] .
Строковые форматы
Встроенное строковое поле также поддерживает свойство JSONSchema формата и по умолчанию отображает соответствующий виджет для следующих строковых форматов:
-
электронная почта : используется элемент input[type=email] ; -
uri : используется элемент input[type=url] ; -
data-url : по умолчанию используется элемент input[type=file] ; если строка является частью массива, несколько файлов будут обрабатываться автоматически (см. Виджеты файлов).
Виджеты файлов). -
date : по умолчанию используется элемент input[type=date] ; -
дата-время : по умолчанию используется элемент input[type=datetime-local] .
Обратите внимание, что, несмотря на стандартизацию, элементы ввода datetime-local и date еще не поддерживаются Firefox и IE. Если вы планируете ориентироваться на эти платформы, доступны два альтернативных виджета:
.
-
alt-datetime : шесть элементов select используются для выбора года, месяца, дня, часа, минуты и секунды; -
alt-date : Три элемента select используются для выбора года, месяца и дня.
Для
число и
целое поля
-
updown : селектор input[type=number] updown; -
диапазон : ползунок input[type=range] ; -
радио : группа переключателей со значениями перечисления. можно использовать только в том случае, если для этого входа указаны значения
можно использовать только в том случае, если для этого входа указаны значения enum - по умолчанию, используется обычный элемент
input[type=text] .
Примечание. Для чисел значения входных атрибутов min , max и step будут обрабатываться в соответствии со значениями JSONSchema min , max и MultipleOf , когда они определены.
Отключенные поля
Директива ui:disabled uiSchema отключит все дочерние виджеты из данного поля.
Поля только для чтения
Директива ui:readonly uiSchema пометит все дочерние виджеты из заданного поля как доступные только для чтения.
Примечание: если вы о разнице между отключенным полем и только для чтения : пометка поля как доступного только для чтения сделает его серым, но его текстовое значение будет доступно для выбора; его отключение вообще предотвратит выбор его значения.
Скрытые виджеты
Можно использовать скрытый виджет для данного поля, установив директиву ui:widget uiSchema на hidden для этого поля:
константная схема = {
тип: "объект",
характеристики: {
foo: {тип: "логическое"}
}
};
константа uiSchema = {
foo: {"ui:widget": "скрытый"}
}; Примечания
- Скрытие виджетов поддерживается только для типов схемы
boolean , string , number и integer ; - Скрытый виджет берет свое значение из реквизита
formData .
Файловые виджеты
Эта библиотека поддерживает ограниченную форму виджетов input[type=file] в том смысле, что она будет распространять содержимое файла для формирования состояния данных в виде URL-адресов данных.
Существует два способа использования файловых виджетов:
Путем объявления типа схемы string json в формате data-url :
константная схема = {
тип: "строка",
формат: "данные-url",
}; Указав директиву uiSchema поля ui:widget как файл :
константная схема = {
тип: "строка",
};
константа uiSchema = {
"ui:виджет": "файл",
}; Несколько файлов
Несколько селекторов файлов поддерживаются путем определения массива строк, имеющих URL-адрес данных в формате:
константная схема = {
тип: "массив",
Предметы: {
тип: "строка",
формат: "данные-url",
}
}; Обратите внимание, что сохранение больших dataURI в состоянии формы может замедлить визуализацию.
Ссылка на ввод файлового виджета
Включенный FileWidget предоставляет ссылку на узел элемента как свойство компонента inputRef .
Позволяет программно активировать селектор файлов браузера, который можно использовать в пользовательском виджете файлов.
Порядок полей объекта
Поскольку порядок свойств объекта в Javascript и JSON не гарантируется, спецификация объекта uiSchema позволяет определить порядок отображения свойств с помощью свойства ui:order :
константная схема = {
тип: "объект",
характеристики: {
foo: {тип: "строка"},
бар: {тип: "строка"}
}
};
константа uiSchema = {
"ui:order": ["бар", "foo"]
};
оказывать((
<Схема формы={схема}
uiSchema={uiSchema} />
), документ.получитьэлемент по идентификатору("приложение")); Если гарантированный фиксированный порядок важен только для некоторых полей, вы можете вставить подстановочный знак "*" элемента в определение ui:order . Все поля, на которые нет явных ссылок в любом месте списка, будут отображаться в этой точке:
Все поля, на которые нет явных ссылок в любом месте списка, будут отображаться в этой точке:
константа uiSchema = {
"ui:order": ["бар", "*"]
}; Параметры элемента массива
заказывается опция
Элементы массива доступны для заказа по умолчанию, а рендеры react-jsonschema-form перемещают кнопки вверх/вниз рядом с ними.Спецификация объекта uiSchema позволяет отключить упорядочение:
константная схема = {
тип: "массив",
Предметы: {
тип: "строка"
}
};
константа uiSchema = {
"пользовательский интерфейс: параметры": {
заказываемый: ложь
}
}; дополнительный опция
Если элементы или дополнительные элементы содержат объект схемы, по умолчанию отображается кнопка добавления новых элементов. Вы можете отключить это с помощью опции addable в uiSchema :
.
константа uiSchema = {
"пользовательский интерфейс: параметры": {
добавляемый: ложь
}
}; съемный опция
Кнопка удаления отображается по умолчанию для элемента, если элементы содержат объект схемы или элемент является экземпляром AdditionalItems . Вы можете отключить это с помощью параметра
Вы можете отключить это с помощью параметра съемный в uiSchema :
константа uiSchema = {
"пользовательский интерфейс: параметры": {
съемный: ложный
}
}; Пользовательские имена классов CSS
Объект uiSchema принимает свойство classNames для каждого поля схемы:
константа uiSchema = {
заглавие: {
classNames: "название задачи foo-bar"
}
}; Результат:
<дел>
<метка>
Заголовок*
Пользовательские метки для
enum полей
Эта библиотека поддерживает свойство enumNames для полей перечисления , что позволяет определять пользовательские метки для каждой опции перечисления :
константная схема = {
тип: "число",
перечисление: [1, 2, 3],
enumNames: ["один", "два", "три"]
}; Это будет отображаться с помощью поля выбора следующим образом:
<выбрать>
Обратите внимание, что строковые представления чисел будут преобразованы обратно и отражены как фактические числа в состоянии формы.
Отключен атрибут для
enum полей
Эта библиотека поддерживает атрибут ‘disbaled’ для параметров enum . Enum disabled позволяет отключать параметры для полей ‘enum’. Этот атрибут можно добавить как часть uiSchema.
константная схема = {
тип: "строка",
перечисление: ["один", "два", "три"],
};
константа uiSchema={
"ui:enumDisabled": ['два'],
} Это будет отображаться с помощью поля выбора следующим образом:
<выбрать>
Список множественных вариантов
Поведение по умолчанию для полей массива — это список текстовых вводов с кнопками добавления/удаления.Хотя есть два альтернативных более простых виджета для распространенных ситуаций, таких как выбор элементов из списка вариантов; обычно это соответствует схеме, имеющей:
- перечисление
список для элементов свойства массива поля - со свойством
uniqueItems , для которого установлено значение true
Пример:
константная схема = {
тип: "массив",
title: "Список с несколькими вариантами",
Предметы: {
тип: "строка",
перечисление: ["foo", "bar", "fuzz", "qux"],
},
уникальные элементы: правда
}; По умолчанию это автоматически отображает поле множественного выбора. Если вы предпочитаете список флажков, просто установите директиву uiSchema
Если вы предпочитаете список флажков, просто установите директиву uiSchema ui:widget на «checkboxes» для этого поля:
константа uiSchema = {
"ui:widget": "флажки"
}; Следует соблюдать осторожность при использовании обязательного свойства с массивами. Пустого массива достаточно для прохождения этой проверки. Если вы хотите, чтобы пользователь заполнил массив, вы можете указать минимальное количество элементов, которые пользователь должен выбрать, с помощью свойства minItems .
Пример:
константная схема = {
тип: "массив",
Минимальные предметы: 2,
title: "Список с несколькими вариантами",
Предметы: {
тип: "строка",
перечисление: ["foo", "bar", "fuzz", "qux"],
},
уникальные элементы: правда
}; По умолчанию флажки располагаются стопкой, но если вы предпочитаете, чтобы они были встроенными:
константа uiSchema = {
"ui:widget": "флажки",
"пользовательский интерфейс: параметры": {
встроенный: правда
}
}; См. раздел «Массивы» на игровой площадке для классных демонстраций.
раздел «Массивы» на игровой площадке для классных демонстраций.
Идентификаторы автоматически сгенерированных виджетов
По умолчанию библиотека будет генерировать идентификаторы, уникальные для формы, для всех отображаемых виджетов.Но если вы планируете использовать несколько экземпляров компонента Form на одной странице, целесообразно объявить для них корневой префикс, используя директиву uiSchema ui:rootFieldId :
.
константа uiSchema = {
"ui:rootFieldId": "моя форма"
}; Таким образом, все виджеты будут иметь идентификатор с префиксом myform .
Кнопки действий формы
Вы можете добавить в форму настраиваемые кнопки с помощью дочерних компонентов компонента формы .Кнопка отправки по умолчанию будет отображаться, если вы не предоставите дочерние элементы компоненту формы .
рендер((
<Схема формы={схема}>
<дел>
), document.
Иногда удобно добавить текст рядом с полем, чтобы конечный пользователь мог его заполнить; это цель директивы ui:help uiSchema:
Тексты справки работают для любого типа полей на любом уровне и всегда будут отображаться непосредственно под виджетами компонента поля, но после контекстуальных ошибок, если таковые имеются.
Если вы хотите автоматически сфокусироваться на вводе текста или текстовой области/виджете, просто установите для директивы ui:autofocus uiSchema значение true .
Метки полей отображаются по умолчанию. Метки можно опустить, установив для параметра
Метки можно опустить, установив для параметра label значение false из директивы ui:options uiSchema.
Если все, что вам нужно сделать, это изменить тип ввода (для использования таких вещей, как input type=»tel»), вы можете указать inputType из директивы ui:options uiSchema.
Чтобы управлять внутренней организацией каждого поля (каждой строки формы), вы можете определить шаблон поля для своей формы.
Шаблон поля — это, по сути, компонент React без состояния, которому передаются реквизиты, связанные с полем, поэтому вы можете структурировать строку формы по своему усмотрению:
Если вы хотите самостоятельно обрабатывать отрисовку каждого элемента, вы можете использовать свойства rawHelp , rawDescription и rawErrors .
 Каждое из свойств представляет дочерний элемент со свойствами, описанными ниже.
Каждое из свойств представляет дочерний элемент со свойствами, описанными ниже.

 Каждое из свойств представляет дочерний элемент со свойствами, описанными ниже.
Каждое из свойств представляет дочерний элемент со свойствами, описанными ниже.


 Пользовательские параметры виджета).
Пользовательские параметры виджета). getElementById("приложение"));
getElementById("приложение"));  defaultProps = {
опции: {
красный цвет"
}
};
константа uiSchema = {
«ui: виджет»: MyCustomWidget,
"пользовательский интерфейс: параметры": {
backgroundColor: "желтый"
}
};
// отображает красный цвет на желтом фоне
оказывать((
<Схема формы={схема}
uiSchema={uiSchema} />
), документ.получитьэлемент по идентификатору("приложение"));
defaultProps = {
опции: {
красный цвет"
}
};
константа uiSchema = {
«ui: виджет»: MyCustomWidget,
"пользовательский интерфейс: параметры": {
backgroundColor: "желтый"
}
};
// отображает красный цвет на желтом фоне
оказывать((
<Схема формы={схема}
uiSchema={uiSchema} />
), документ.получитьэлемент по идентификатору("приложение"));  Регистрация пользовательских компонентов.
Регистрация пользовательских компонентов. state;
вернуть (
<дел>
state;
вернуть (
<дел>
 далее).
далее).

 Это полезно, когда вы хотите улучшить обработку заголовков.
Это полезно, когда вы хотите улучшить обработку заголовков. получитьэлемент по идентификатору("приложение"));
получитьэлемент по идентификатору("приложение"));  Если вы хотите отключить это, вы можете установить свойство формы
Если вы хотите отключить это, вы можете установить свойство формы 
 Это по-прежнему будет проверять форму, но будет отображаться только встроенный дисплей.
Это по-прежнему будет проверять форму, но будет отображаться только встроенный дисплей.





 е.
е. 
 также: № 52, № 151, № 171, № 200, № 282, № 302, № 330, № 430, № 522, № 538, № 551, № 552 или № 648.
также: № 52, № 151, № 171, № 200, № 282, № 302, № 330, № 430, № 522, № 538, № 551, № 552 или № 648. · Оставить комментарий
· Оставить комментарий Сервис работает с 25 000 музыкальных лейблов, большинство из которых никогда ранее не работали в России. Такие сервисы, как iTunes и Spotify, недоступны в этом регионе.
Сервис работает с 25 000 музыкальных лейблов, большинство из которых никогда ранее не работали в России. Такие сервисы, как iTunes и Spotify, недоступны в этом регионе. 
Zvooq что это: что это такое и как отключить ? – Отключить.ру
Клиенты Tele2 получили доступ к музыкальному сервису Zvooq
| ПоделитьсяМобильный оператор Tele2 и музыкальный сервис Zvooq открывают для абонентов компании новые возможности прослушивания музыки со своих мобильных устройств. Клиенты Tele2 получили доступ к музыкальному каталогу с более чем 25 млн треков.
Мобильное приложение Zvooq позволяет бесплатно слушать музыку из каталога, добавлять понравившиеся треки в личную коллекцию и формировать индивидуальные плейлисты. Кроме того, пользователи сервиса могут скачивать любые композиции на смартфон и воспроизводить их офлайн.
Приложение работает на всех мобильных устройствах с операционной системой iOS 7.
При желании клиенты Tele2 могут слушать музыку без подключения к интернету, без рекламы и с неограниченным количеством перемоток треков. Для этого необходимо приобрести премиум-подписку, стоимость которой составляет p7,5 в день. При этом плата за трафик при прослушивании музыки также не взимается. Премиум-версия доступна всем новым подписчикам «Zvooq для Tele2»: оператор предоставляет возможность бесплатно пользоваться сервисом в течение первого месяца после подключения.
Павел Чунихин, директор по продуктам Tele2, отмечает: «Tele2 постоянно использует новые решения для запуска интересных и привлекательных услуг. Сегодня мы предлагаем абонентам удобный и выгодный сервис «Zvooq для Tele2». Теперь музыка может сопровождать наших клиентов всегда и везде. Благодаря договоренностям с нашими партнерами из Zvooq абоненты Tele2 будут пользоваться приложением на особо выгодных условиях. Мы обнулили интернет-трафик для всех подписчиков сервиса и дали им возможность бесплатно протестировать премиум-версию Zvooq».
Сегодня мы предлагаем абонентам удобный и выгодный сервис «Zvooq для Tele2». Теперь музыка может сопровождать наших клиентов всегда и везде. Благодаря договоренностям с нашими партнерами из Zvooq абоненты Tele2 будут пользоваться приложением на особо выгодных условиях. Мы обнулили интернет-трафик для всех подписчиков сервиса и дали им возможность бесплатно протестировать премиум-версию Zvooq».
Светлана Яворская, CMO Zvooq, добавляет: «Музыка − важная часть повседневной жизни, она сопровождает нас в любом деле, при любых обстоятельствах. Мы верим, что музыка должна быть доступна каждому человеку. Вместе с Tele2 мы предлагаем российским слушателям возможности музыкального сервиса и даже его премиум-подписку на специальных условиях, это очень важное партнерство для нас».
Руководитель Zvooq о том, зачем нам нужны музыкальные сервисы — Look At Me
Какова, на твой взгляд, роль музыкальных сервисов в ежедневной жизни человека?
Можно я начну издалека? Я сам из Голландии, и когда ребята из Dream Industries позвали меня работать в Zvooq, русские пираты были знамениты на весь мир, все об этом слышали. И я тогда подумал: то, что сработает в России, сможет сработать и во всём остальном мире. Я уже тогда слышал про «ВКонтакте» и заметил кое-что уникальное о музыке в России: эта социальная сеть, которая интегрировала огромное количество музыки (пусть лейблы её просто ненавидят), сильно повлияла на то, что музыка стала гораздо более социализированной здесь, чем где-либо ещё. Всё благодаря тому, что вся музыка была собрана в едином месте. Теперь же музыкальных сервисов становится больше. Проблема в том, что, если ты используешь один сервис, а твой друг — другой, вам никак не объединиться, и возникает опасность, что музыка снова раздробится на куски. Так что я думаю, одной из главных задач цифрового музыкального пространства в ближайшее время станет объединение людей, которые пользуются разными музыкальными сервисами. Например, ты пользуешься Zvooq и делишься песней в «Фейсбуке», твой друг из Швеции кликает на ссылку, и она у него открывается в Spotify — это очень важно. И как раз тут «ВКонтакте» может сыграть очень важную роль.
И я тогда подумал: то, что сработает в России, сможет сработать и во всём остальном мире. Я уже тогда слышал про «ВКонтакте» и заметил кое-что уникальное о музыке в России: эта социальная сеть, которая интегрировала огромное количество музыки (пусть лейблы её просто ненавидят), сильно повлияла на то, что музыка стала гораздо более социализированной здесь, чем где-либо ещё. Всё благодаря тому, что вся музыка была собрана в едином месте. Теперь же музыкальных сервисов становится больше. Проблема в том, что, если ты используешь один сервис, а твой друг — другой, вам никак не объединиться, и возникает опасность, что музыка снова раздробится на куски. Так что я думаю, одной из главных задач цифрового музыкального пространства в ближайшее время станет объединение людей, которые пользуются разными музыкальными сервисами. Например, ты пользуешься Zvooq и делишься песней в «Фейсбуке», твой друг из Швеции кликает на ссылку, и она у него открывается в Spotify — это очень важно. И как раз тут «ВКонтакте» может сыграть очень важную роль.
Что ты думаешь о русской музыке?
Мне интересно быть в России, я иногда включаю перед сном телевизор, чтобы получить немного культурного шока: Дима Билан, Стас Михайлов, Алла Пугачёва и всё такое. Я обожаю русских drum-n-bass продюсеров, я приятно удивлён, насколько этот жанр здесь популярен — в Голландии это очень андеграундная тема.
Проблема русских артистов в том, что они почему-то не понимают, что есть множество способов зарабатывать деньги, особенно в эпоху диджитала, кроме продажи пластинок и лайвов. Музыка сама по себе не является продуктом, продукт — это её носитель, медиа. Люди платят за продукты, а не за музыку как таковую. Если ты хочешь заплатить за музыку, то спустись в переход на улице, заплати уличному музыканту, чтобы он сыграл тебе Рахманинова.
На каких продуктах можно заработать деньги, например?
Зависит от артиста, от того, как он себя позиционирует. Не хочу стереотипизировать, но грубо говоря, если ты хипстерская икона, можешь выпустить футолку с треугольником, и все её будут носить. Есть Kickstarter, например, там музыкантам приходится быть действительно изобретательными и предлагать людям продукт, который не обязательно является непосредственно музыкой. Представим, что все люди очень эгоистичны (хотя это не так): что ты можешь предложить им взамен на деньги, которые они тебе дадут? Вот вам упражнение: придумать креативный ответ на этот вопрос. Кому-то будет интересно увидеть своё лицо на обложке твоего диска, кому-то — поучаствовать в клипе. Аманда Палмер — отличный пример ответа на этот вопрос.
Не хочу стереотипизировать, но грубо говоря, если ты хипстерская икона, можешь выпустить футолку с треугольником, и все её будут носить. Есть Kickstarter, например, там музыкантам приходится быть действительно изобретательными и предлагать людям продукт, который не обязательно является непосредственно музыкой. Представим, что все люди очень эгоистичны (хотя это не так): что ты можешь предложить им взамен на деньги, которые они тебе дадут? Вот вам упражнение: придумать креативный ответ на этот вопрос. Кому-то будет интересно увидеть своё лицо на обложке твоего диска, кому-то — поучаствовать в клипе. Аманда Палмер — отличный пример ответа на этот вопрос.
А что если тебе просто очень нравится делать музыку и ты совершенно не умеешь ничего продавать, хочешь сидеть дома и ни с кем не общаться?
Тогда тебе лучше делать действительно хорошую музыку и окружить себя людьми, которые круто смогут её продавать, потому что без этого никуда. Вообще, моя философия в том, чтобы каждый делал только то, в чём он силён — так получаются самые сильные команды.
App Store: СберЗвук. Музыка и подкасты
СберЗвук — это стриминговый сервис, который магически подбирает музыку к каждому моменту жизни. Тысячи готовых плейлистов, чарты и персональные рекомендации — всё в одном приложении. Первый месяц подписки — бесплатно для всех новых пользователей СберЗвука.
Что можно делать бесплатно
• Слушать Топ-100 популярных треков и новые релизы
• Слушать плейлисты от редакции
• Создавать плейлисты и делиться музыкой с друзьями во ВКонтакте и Facebook
Что можно делать с подпиской
• Слушать без ограничений: 60 миллионов композиций, плейлистов и подборок в вашем распоряжении
• Скачивать музыку и слушать её без интернета
• Добавлять музыку в личную коллекцию
• Подпевать любимым песням по текстам и понимать, о чем поют на английском языке
• Почувствовать звучание в высоком качестве
Каталог СберЗвука включает разнообразную музыку: поп, рок, русский рэп, шансон, диско, транс, техно, блюз, метал, джаз, хип-хоп, классическая музыка и саундтреки — любой жанр музыки вы сможете найти в соответствующем плейлисте.
Приложение СберЗвук доступно в России, Азербайджане, Армении, Грузии, Казахстане, Кыргызстане, Молдове, Республике Беларусь, Таджикистане, Туркменистане, Узбекистане и Украине.
При покупке подписки оплата происходит с вашей учётной записи в iTunes. Подписка продлевается автоматически, но её всегда можно отключить в настройках вашего аккаунта iTunes. Ваша подписка будет автоматически продлена за сутки до окончания текущего периода на срок, аналогичный предыдущему. Если вы приобретаете подписку во время действия пробного периода, его неиспользованная часть аннулируется.
Условия обслуживания: sber-zvuk.com/terms
Правила хранения личной информации: sber-zvuk.com/privacy-policy
Связаться с нами всегда можно по почте: [email protected]
Zvooq подал судебный иск на $29 млн к «крупнейшей российской публичной корпорации» — «Яндексу»
Музыкальный сервис Zvooq с помощью ряда СМИ анонсировал проведение сегодня, в среду 16 ноября пресс-конференции, на которой представители компании расскажут о судебном иске с требованиями на $29 миллионов к неназванной российской компании. Собеседники многих изданий сходятся во мнении, что речь идёт о «Яндексе».
Собеседники многих изданий сходятся во мнении, что речь идёт о «Яндексе».
Представитель компании, Ася Мелкумова, подтвердила получение «Яндексом» уведомления о судебном процессе и выразила удивление иском. Заявление в суд Лимасола (Кипр) к Yandex LLC было подано компанией Zvooq в августе текущего года.
Издание «Ведомости» с помощью собственных источников, знакомых с деталями иска узнало, что речь идёт о нарушении письменных договорённостей — NDA или соглашения о конфиденциальности/неразглашении «Яндексом».
Также корреспонденты отмечают, что некоторое время назад бывший технический директор Zvooq Константин Рябинин перешёл в «Яндекс». Помимо него, бывший руководитель Zvooq по маркетингу Варвара Семенихина сейчас является руководителем отдела маркетинга в «Яндекс.Музыке». Ася Мелкумова, со стороны «Яндекса», заявляет об отсутствии нарушений, однако подробно комментировать отношения с компанией-истцом отказывается.
В свою очередь, г-жа Семенихина уже прокомментировала ситуацию:
facebook.com/semenihina.v.s/posts/1284381641606565″>Можно цитировать — никакого хантинга не было, мы договорились о моем уходе из Zvooq задолго до того, как я подала резюме в Яндекс.
Опубликовано Semenihina Varvara 15 ноября 2016 г.Отдельным интересным фактом здесь является то, что одним из акционеров и совладельцем Dream Industries, в которую входит Zvooq, является Дмитрий Костыгин — один из основателей крупнейшего российского интернет-ритейлера Ulmart. Ритейлер в настоящее время переживает серьёзный акционерный конфликт — совладельцы
не могут договоритьсяоб управлении бизнесом.
Последний раунд инвестиций в Zvooq, объёмом $5 млн и закрытый в июле 2016 года, скорее всего и является причиной конфликта — известно, что во время переговоров с потенциальными инвесторами, в том числе «Яндексом», с целью «безопасного» предоставления информации о бизнесе, Zvooq подписывал с собеседниками ряд документов, в том числе NDA с пунктом о невозможности найма сотрудников компании в течение полугода.
Издание «Коммерсант» выяснило, что часть претензий компании формулируется как «падение показателей компании вследствие ухода одной из сотрудниц». Также издание узнало, что NDA между «Яндексом» и Zvooq было подписано 5 февраля 2016 года.
Комментарий гендиректора Zvooq Михаила Ильичева:
Ильичев также объяснил, что сумма ущерба отражает снижение капитализации стартапа вследствие действий «Яндекса».
Официальный комментарий компании «Яндекс»:
Фото с пресс-конференции:
Официальный пресс-релиз компании Zvooq:
Публикация дополняется.
Zvooq подал иск к «Яндексу» на $29 млн | Интернет
Музыкальный сервис Zvooq подал иск к российской интернет-компании «Яндекс», рассказал «Ведомостям» источник в Zvooq. Представитель «Яндекса» подтвердил это «Ведомостям». «Мы получили уведомление о судебном процессе и крайне удивлены этим иском», — сказала представитель «Яндекса» Ася Мелкумова.В среду музыкальный сервис должен провести пресс-конференцию, на которой компания пообещала рассказать об иске к «крупнейшей российской публичной корпорации» на сумму в $29 млн. Детали иска представители компании не раскрывают, генеральный директор Zvooq от комментариев отказался.
По словам источника, знакомого с деталями иска, он касается «нарушения письменных договоренностей», NDA, где был прописан запрет нанимать сотрудников Zvooq в течение полугода с момента подписания документа. По словам источника, спустя пару месяцев технический директор Zvooq Константин Рябинин перешел работать в компанию «Яндекс». Сейчас он занимает должность руководителя проектов поиска «Яндекса», указано в его профиле на LinkedIn. А также туда ушла работать руководитель по маркетингу Варвара Семенихина, теперь она руководитель отдела маркетинга в «Яндекс.Музыке».
А также туда ушла работать руководитель по маркетингу Варвара Семенихина, теперь она руководитель отдела маркетинга в «Яндекс.Музыке».
«Яндекс не нарушал никаких договоренностей со Zvooq, ни о каком переманивании сотрудников речи не идет, — говорит Мелкумова. — К сожалению, мы не можем подробно комментировать взаимоотношения со Zvooq, оно охраняется соглашением о конфиденциальности».
Zvooq входит в структуру Dream Industries (основана в 2009 г.). Также она управляет сервисом для чтения электронных книг Bookmate, образовательной платформой «Теории и практики», центром для стартапов DI Telegraph и онлайн-сервисом Exchang.es. Совладелец Dream Industries Дмитрий Костыгин рассказывал «Ведомостям», что совокупная годовая выручка Bookmate и Zvooq приблизилась к $10 млн. Сейчас 40% акций Zvooq принадлежит Ulmart Holding Inc. еще 25% – у фонда Koshigi бывшего совладельца «Ленты» Августа Мейера и совладельца «Юлмарта» Дмитрия Костыгина, 31% – у основателей и менеджеров сервиса Саймона Данлопа и Виктора Фрумкина, 4% – у финансовых инвесторов, говорил ранее «Ведомостям» представитель Zvooq.
В конце 2012 г. компания Parallels объявила, что заключила «джентльменское соглашение» о непереманивании сотрудников с «Яндексом», Epam, Acronis и «Лабораторией Касперского». Оно подразумевало, что компании не будут «рассылать «письма счастья» на корпоративную почту, прибегать к прямому хантингу через кадровые агентства, вербовать потенциальных соискателей предложениями работы через «Мой Круг», LinkedIn и т. п., писал CNews. Участники соглашения подчеркивали, что это устное неформальное соглашение.
Российские компании порой договариваются между собой о непереманивании сотрудников, но все это неформальные соглашения, юридически их прописать невозможно, поскольку это может трактоваться с точки зрения законодательства как сговор с целью ограничения конкуренции и как ограничение трудовых прав работников, рассуждает управляющий партнер московского офиса хедхантинговой компании Odgers Berndtson Роман Тышковский. С другой стороны, компании при подготовке к сделке или в рамках партнерского соглашения могут вписать в договор юридически обязывающий пункт о непереманивании сотрудников, указывает он: «Ведь в такой ситуации партнеры получают непосредственный доступ к сотрудникам друг друга, и это еще один способ защищать свои интересы в рамках сделки». Тышковский подчеркивает, что такие пункты относятся к конкретному соглашению или сделке и к конкретным сотрудникам, которые участвуют в такой сделке и работают с партнером. «Однако судебные дела на эту тему мне не известны», — добавил он.
Тышковский подчеркивает, что такие пункты относятся к конкретному соглашению или сделке и к конкретным сотрудникам, которые участвуют в такой сделке и работают с партнером. «Однако судебные дела на эту тему мне не известны», — добавил он.
<!— AddThis Button BEGIN —> <div> <a fb:like:layout=»button_count»></a> <a></a> <a g:plusone:size=»medium»></a> <a></a> </div> <script type=»text/javascript» src=»//s7.addthis.com/js/300/addthis_widget.js#pubid=54027941″></script> <!— AddThis Button END —>
Zvooq теряет из-за «Яндекса» | ComNews
Компания Zvooq Ltd. подала в окружной суд Лимасола (Кипр) иск к компании Yandex LLC на сумму $29 млн. В Zvooq Ltd. утверждают, что «Яндекс» нарушил условия соглашения Non-Disclosure Agreement (NDA). Нарушение наступило, когда «Яндекс» переманил сотрудников Zvooq Ltd. в свою компанию, что являлось противопоказанным в условиях действия NDA. В интернет-компании поданным судебным иском крайне удивлены. При этом юристы считают, что свободу договора и возможность заключения смешанного договора никто не отменял. По их мнению, сложившееся обстоятельство должно выясняться в рамках иска к самим работникам, а не к новому работодателю.
При этом юристы считают, что свободу договора и возможность заключения смешанного договора никто не отменял. По их мнению, сложившееся обстоятельство должно выясняться в рамках иска к самим работникам, а не к новому работодателю.
Zvooq Ltd. обратилась в окружной суд Лимасола 2 августа 2016 г. Сумму ущерба от действий «Яндекса», отметили в компании, оценивали инвесторы музыкального сервиса. С уходом ключевых сотрудников капитализация компании сократилась на $29 млн. Добавим, что в создание сервиса изначально было вложено $25 млн.
Само соглашение NDA было подписано 5 февраля 2016 г. в рамках процедуры обмена информацией между компаниями.
Согласно документу, «Яндекс» обязалась в течение определенного срока не взаимодействовать с сотрудниками Zvooq, не побуждать их к увольнению, а также не нанимать никого из работников музыкального сервиса на работу. Как уточнил генеральный директор компании Zvooq Михаил Ильчев, соответствующий пункт был включен в NDA по требованию акционеров Zvooq.
«Яндекс» нарушил этот пункт, наняв в апреле 2016 г. к себе в компанию руководителя отдела маркетинга Варвару Семинихину. В интернет-компании она теперь занимает должность руководителя отдела маркетинга в «Яндекс.Музыке». Кроме того, из Zvooq через некоторое время ушел и Константин Рябин, ранее занимавший пост технического директора. Но его компания не включила в иск. «Если мы сможем доказать, что и его уход нанес финансовый ущерб компании, мы включим это в иск», — говорит Михаил Ильичев. По его словам, больше в «Яндекс» никто не переходил.
«Их уход, к сожалению, совпал с запуском нашего нового продукта. К концу апреля — началу мая мы как раз готовили новую версию сервиса. Zvooq для айфонов был переписан полностью, потому что предыдущий продукт был экспериментальный», — поделился генеральный директор компании.
Варвара Семинихина, продолжил Михаил Ильчев, владела всей наиболее важной и ключевой информацией, в том числе была в курсе новых еще нереализованных идей, методологии продвижения сервиса в различных каналах, механик конвертации пользователей в платных подписчиков, знала обо всех договоренностях с партнерами и клиентами, в том числе с мобильными операторами. А после ухода из компании она начала использовать все эти механизмы в «Яндексе».
А после ухода из компании она начала использовать все эти механизмы в «Яндексе».
«Например, в «Яндекс. Музыке» был создан аналогичный раздел «Для водителей», — привел пример Михаил Ильичев, добавив, что помимо этого «Яндекс» начал использовать аналогичное продвижение и в социальных сетях.
В среду Варвара Семинихина опубликовала пост в Facebook, в котором написала, что «никакого хантинга не было, мы договорились о моем уходе из Zvooq задолго до того, как я подала резюме в «Яндекс». Михаил Ильичев это опроверг. По его словам, Варвара Семинихина предупредила об уходе из компании за пять дней до своего увольнения. Вместе с ней, добавил он, ушли еще несколько сотрудников отдела маркетинга.
В «Яндексе» корреспонденту ComNews сказали, что все заявления Zvooq последних дней «строятся на популистской риторике и не соответствуют действительности». «Мы получили уведомление о судебном процессе и крайне удивлены этим иском. «Яндекс» не нарушал никаких договоренностей со Zvooq, ни о каком переманивании сотрудников речи не идет. На все юридические требования мы аргументированно ответим в суде, потому что уверены в своей позиции», — сказала представитель компании Ася Мелкумова. Добавим, что согласно информации компании Zvooq, 2 ноября 2016 г. «Яндекс» подтвердил готовность явиться в суд.
На все юридические требования мы аргументированно ответим в суде, потому что уверены в своей позиции», — сказала представитель компании Ася Мелкумова. Добавим, что согласно информации компании Zvooq, 2 ноября 2016 г. «Яндекс» подтвердил готовность явиться в суд.
Основатель и старший партнер юридической компании «Катков и партнеры» Павел Катков, комментируя сложившуюся ситуацию отметил, что скорее всего в данном случае речь идет о претензиях в связи с так называемым «нон-компитом» (non-compete) — соглашением о непереманивании. Нормы о непереманивании, по мнению юриста, были «зашиты» в соглашении о неразглашении конфиденциальной информации (NDA), однако, добавил он, это лишь вопрос юридической техники. «Статью 421 ГК РФ – свободу договора и возможность заключения смешанного договора никто не отменял», — говорит Павел Катков.
Вместе с тем, продолжил юрист, необходимо понимать, что это соглашение между двумя конкурентами, что автоматически делает его объектом внимания антимонопольных органов. «Это, в случае попадания спора в публичную плоскость, порождает риски для обеих сторон», — сказал эксперт.
«Это, в случае попадания спора в публичную плоскость, порождает риски для обеих сторон», — сказал эксперт.
По его словам, само понятие «нон-компит» формально означает «не конкурировать». «Поэтому, прежде чем переносить спор в судебную и публичную плоскость, необходимо понимать, нет ли здесь рисков для обеих сторон. При этом сторона, инициировавшая публичное обсуждение условий соглашения, возможно, уже нарушила NDA, ведь его предмет – неразглашение», — поделился с корреспондентом ComNews Павел Катков.
Кроме того, продолжил он, следует учитывать положения ст.37 Конституции РФ, устанавливающей право на труд и не допускающей его ограничения. «С учетом этого, иск к данному ответчику (а не к работнику) разумен, так как работник свое право обоснует положениями основного закона государства», — сказал Павел Катков.
По его мнению, дело имеет перспективу для истца лишь в том случае, если он сумеет доказать, что ответчик недобросовестно конкурировал с ним, не столкнувшись при этом с конституционной нормой о свободе труда (п. 1 ст.37 Конституции РФ).
1 ст.37 Конституции РФ).
«В противном случае, если дело выйдет за пределы антимонопольного права, можно будет говорить только о возмещении убытков (ст.15 ГК РФ), доказывание которых, – отдельных вопрос», — сказал юрист, добавив, что в любом случае данное дело всколыхнет медиа-рынок и даст ему толчок на формирование надлежащей правовой базы для заключения подобных соглашений.
Независимый юрист Александр Титов в разговоре с корреспондентом ComNews также подтвердил, что труд в РФ свободен, принуждение к труду прямо запрещено (ст. 4 Трудового кодекса РФ). Юрист отметил, что каждый свободен подать работодателю заявление «по собственному желанию» и уволиться.
«Никакие соглашения не могут умалять трудовых прав работников. Более того, отказ в трудоустройстве по такому основанию, как бывшее место работы в компании конкурента полагаю может рассматриваться в качестве дискриминации, запрещенной ст. 3 Трудового кодекса России», — сказал Александр Титов.
Он полагает, что сам по себе иск не может быть основан на факте перехода работника из одной компании в другой. «Соглашения NDA регулируют вопросы сохранения режима тайны в отношении информации, которой стороны обмениваются в ходе их взаимодействия. Переход работника на другую работу еще не означает, что такой работник разгласил какую-либо охраняемую тайну. В любом случае именно это обстоятельство должно выяснять в рамках иска к такому работнику, а не к новому работодателю», — заключил он.
«Соглашения NDA регулируют вопросы сохранения режима тайны в отношении информации, которой стороны обмениваются в ходе их взаимодействия. Переход работника на другую работу еще не означает, что такой работник разгласил какую-либо охраняемую тайну. В любом случае именно это обстоятельство должно выяснять в рамках иска к такому работнику, а не к новому работодателю», — заключил он.
Эта музыка будет вечной: «МегаФон» предлагает безлимитный трафик на сервисы Яндекс.Музыка, Boom и Zvooq
«МегаФон» объединил популярные музыкальные сервисы Яндекс.Музыка, Zvooq и BOOM на одной витрине – «МегаФон.Музыка». Здесь можно познакомиться, сравнить, выбрать приложения, чтобы слушать популярные треки, не платя за трафик.
Через «МегаФон.Музыку» можно оформить подписку на сервисы и только для абонентов «МегаФона» будет действовать безлимитный трафик на всех тарифах при прослушивании треков. При первом подключении — месяц подписки бесплатно. Для абонентов тарифа «Включайся! Слушай» на подписку будут действовать специальные цены — они ниже, чем для остальных пользователей.
Подписка в сервисах Яндекс.Музыка, Zvooq и BOOM открывают различные возможности: слушать неограниченное количество треков без рекламы, получать рекомендации, а также загружать песни в смартфоны. Подробнее о «МегаФон.Музыка» здесь.
Весной 2017-го года «МегаФон» проанализировал при помощи big data предпочтения 2 млн пользователей и выявил шесть поведенческих моделей, которые легли в основу тарифной линейки «Включайся!». При исследовании аналитики зафиксировали любопытный факт – любители слушать музыку меньше говорят по телефону, чем активные пользователи социальных сетей. Поэтому в тарифной линейке «МегаФон» предусмотрел продукт и для одних — тариф «Включайся! Слушай», и для других — тариф «Включайся! Общайся». Также, цифровые клиенты слушают музыку в сервисах, в своих плейлистах или плейлистах друзей, а вот узнавать о новинках музыки предпочитают обращаться к традиционным каналам — радио и советы друзей.
Если сравнивать жанры интернет-контента «музыка» и «видео», то музыка доминирует. К ней обращаются чаще, чем к просмотру фильмов.
К ней обращаются чаще, чем к просмотру фильмов.
Что касается долгожданных музыкальных релизов в ноябре, то все они представлены в сервисах Яндекс.Музыка, Boom и Zvooq. Это альбомы Вячеслава Бутусова к 35-летию группы Nautilus Pompilius, «Белый альбом» от Burito, «Utopia» от исландской певицы Björk, вторая часть лучшего альбома Макса Коржа «Малый повзрослел» и «Gusli II» от экс-участников культовой рэп-группы CENTR Гуфа и Слима.
Zvooq, российский Spotify, подает в суд на Яндекс на 29 миллионов долларов после предполагаемого переманивания ключевых сотрудников – TechCrunch
Zvooq, музыкальный стриминговый сервис в России и странах СНГ, поддерживаемый крупными западными лейблами, подает в суд на Яндекс на 29 миллионов долларов. Он обвиняет российского поискового гиганта в переманивании ключевых сотрудников Zvooq для собственного музыкального стримингового сервиса в нарушение соглашения о неразглашении, которое две стороны предположительно подписали в феврале этого года.
Zvooq, базирующаяся в Москве, но юридически базирующаяся на Кипре, обвиняет Яндекс в недобросовестной конкуренции и нарушении NDA, подписанного после того, как он проявил интерес к тому, чтобы стать потенциальным стратегическим инвестором стартапа.
В этом соглашении о неразглашении Яндексу запрещалось привлекать сотрудников Zvooq или поощрять их увольнение в течение шести месяцев после подписания соглашения о неразглашении.
Однако Zvooq утверждает, что этой весной Варвара Семенихина, директор по маркетингу Zvooq, получила предложение от Яндекса и после этого стала директором по маркетингу Яндекс.Музыки, музыкального стримингового сервиса, которым владеет и управляет Яндекс.
Семенихина работала в Zvooq с июля 2014 года и, как утверждает компания, «принимала непосредственное участие» в разработке платформы, а также была осведомлена о ее будущих бизнес-планах.
Zvooq также говорит, что этот шаг Яндекса совпал с его планами по крупной сделке, что отпугнуло потенциальных инвесторов или покупателей.
Виктор Фрумкин, соучредитель Zvooq, говорит: «Мы инициировали судебный процесс, потому что считаем, что недобросовестная конкуренция и недобросовестная деловая практика негативно влияют на всю онлайн-индустрию, а в России в наше время она очень хрупкая. Свободный и открытый рынок работает эффективно только тогда, когда ключевые игроки соблюдают основные правила честной конкуренции.Только таким образом компании с лучшими бизнес-моделями и самыми инновационными идеями могут улучшить жизнь потребителей, как в случае с Zvooq. Если базовые правила корпоративного поведения и рыночные принципы не будут соблюдаться, если не будут соблюдаться обязательства подписанных соглашений, только компании с тесными политическими связями и моральным абсентеизмом останутся в живых на таких рынках, как Россия, где протекционизм занимает важное место в нынешнем геополитическом климате. ».
Фрумкин продолжил: «Действия Яндекса неприемлемы и не должны оставаться безнаказанными, потому что они показывают миру, что Россия — страна с еще незрелой культурой ведения бизнеса с высокими рисками для инвесторов. Насколько мне известно, мы не единственные, кто столкнулся с таким поведением Яндекса — и мы хотим положить этому конец, чтобы предотвратить разрушительные последствия дальнейшего плохого ведения бизнеса для отрасли в целом».
Насколько мне известно, мы не единственные, кто столкнулся с таким поведением Яндекса — и мы хотим положить этому конец, чтобы предотвратить разрушительные последствия дальнейшего плохого ведения бизнеса для отрасли в целом».
Юридическое заявление Zvooq было подано в Окружной суд Лимассола (Кипр), где также было подписано соглашение о неразглашении, а значит, дело подпадает под английское право.
Представитель Яндекса сказал TechCrunch: «Мы были очень удивлены, узнав об этом судебном деле.Соглашение с Zvooq ни разу не было нарушено, так как с нашей стороны не было никаких домогательств. Их риторика последних дней не отражает реальности ситуации. Мы уверены в своей правовой позиции и будем отстаивать ее в суде. Из-за конфиденциальности мы не можем предоставить более подробную информацию о наших отношениях со Zvooq».
Варвара Семенигина, якобы переманенная у Zvooq Яндексом, говорит: «Хедхантинга не было. Мы со Zvooq договорились, что я уйду задолго до того, как я отправлю свое резюме в Яндекс».
Zvooq также утверждает, что Яндекс также предоставляет одностороннюю версию дела местным СМИ в России.
Источник, близкий к российской технологической среде, так прокомментировал это дело: «Яндекс был детищем российских технологий, но по мере того, как Google постепенно вытеснял их на второе место в России, а также в условиях геополитической и экономической изолированности, они ведет себя как слон в посудной лавке. Небольшие стартапы, такие как Zvooq и другие, все чаще попадают под перекрестный огонь из-за подобных действий.
Zvooq заявляет, что имеет каталог из более чем 25 миллионов треков и предоставляет своим пользователям легальный контент от основных правообладателей, включая Universal Music Group, Sony Music Entertainment, Warner Music и нескольких крупных торговых точек.
В июне этого года компания Zvooq привлекла инвестиции в размере 5 млн долларов США и заключила партнерское соглашение с крупным оператором мобильной связи Tele2. Zvooq считается четвертым по величине сервисом потоковой передачи музыки в России после Яндекс. Музыки, Google Play и Apple Music.
Музыки, Google Play и Apple Music.
В августе 2014 года Zvooq завершила раунд финансирования серии A на сумму 20 миллионов долларов, который возглавил местный ритейлер Ulmart при участии финской частной инвестиционной компании Essedel Capital.
До появления Spotify российский сервис потоковой передачи музыки закрывает серию A стоимостью 20 миллионов долларов
Фото: Dream Industries
Подожди, Spotify. В России уже есть бесплатный легальный сервис потоковой передачи музыки, и теперь у нее есть финансирование для дальнейшей поддержки своей экосистемы приложений, интеграции с социальными сетями и растущей сети.
Компания Zvooq объявила сегодня о привлечении 20 миллионов долларов в ходе раунда серии А, проводимого Юлмартом, российским онлайн-ритейлером электроники, который конкурирует с Amazon, и фондом прямых инвестиций Essedel Capital.
С более чем 15 миллионами песен и 500 000 исполнителей Zvooq предлагает бесплатную потоковую передачу с рекламой, модель подписки, кураторские плейлисты и музыкальный магазин. По сути, это комбинация Spotify и iTunes.
По сути, это комбинация Spotify и iTunes.
Но, в отличие от этих платформ, Zvooq разбивает свои предложения на одноразовые приложения — популярный сдвиг, который мы недавно наблюдали в Facebook и Foursquare.Фонотека позволяет слушать по альбомам; Waves — это программа для создания списков воспроизведения, основанная на алгоритмах; Плейлист дня предлагает тематические плейлисты; Rus Fanatic для общения с русскими артистами; а еще есть комплексное приложение Zvooq.
«У нас есть тонкие и узкие приложения, которые работают с разными привычками прослушивания. Вместо универсальной модели у нас есть несколько сервисов», — сказал соучредитель Zvooq Виктор Фрумкин.
Все они финансируются за счет рекламных роликов или платной подписки на Zvooq по цене 199 рублей или около 5 долларов в месяц.Всего через несколько месяцев после начала бета-тестирования Zvooq может похвастаться 2,7 миллионами зарегистрированных пользователей во всех приложениях, из которых 10% являются ежемесячными подписчиками
.Zvooq — не первый стриминговый сервис на российском рынке. В его рамках работают местные сервисы Яндекс и Трава, а также глобальные компании iTunes и Deezer. Все они пытаются выйти на один из крупнейших рынков онлайн-пиратства и недавно смогли набрать больше оборотов благодаря российскому закону о борьбе с пиратством 2013 года, который позже распространился на музыку.
Борьба с пиратством продолжается, последний раз в суде, когда Sony Music Russia, Universal Music Russia и Warner Music UK предъявляют иски против российской социальной сети ВКонтакте, сообщает BBC. В настоящее время во ВКонтакте пользователи могут загружать песни на страницы своего профиля и легко передавать их друзьям без лицензии.
Генеральный директор Spotify Даниэль Эк заявил в июле на технологической конференции Fortune, что видит в этих пользователях социальных сетей следующую большую финансовую возможность для музыкальной индустрии.«Если мы сможем превратить этих людей в платежеспособных клиентов, музыкальная индустрия будет процветать», — сказал Эк. Ходили слухи, что Spotify будет расширяться в России еще осенью, когда Александр Кубанеишвили нанял руководить операциями.
Ходили слухи, что Spotify будет расширяться в России еще осенью, когда Александр Кубанеишвили нанял руководить операциями.
Zvooq, который серийные предприниматели Фрумкин и соучредитель Саймон Данлоп начали разрабатывать в 2010 году, нацелен на тот же рынок. В дополнение к своей коллекции приложений они упростили интеграцию своей платформы в социальные сети. Zvooq уже является музыкальным проигрывателем по умолчанию на Facebook в России, и Фрумкин подтвердил, что его компания ведет переговоры с «ВКонтакте».
Фрумкин, похоже, не беспокоился о потенциальном приходе Spotify в Россию и назвал главным конкурентом Zvooq пиратство.
«Музыкальные сервисы приветствуются», — сказал Фрумкин. «Для нас это хорошо, поскольку повышает осведомленность о музыкальных сервисах в целом. Для нас это плюс, потому что у нас есть дополнительное, хотя и не очень привлекательное предложение».
Целевая аудитория Zvooq — это случайный слушатель, в котором Фрумкин сказал, что видит суженные приложения как предоставление услуги. Они также преуспели в персонализации для российского рынка с помощью приложения Rus Fanatic, которое позволяет местным артистам иметь свою собственную страницу профиля и взаимодействовать с фанатами.
Они также преуспели в персонализации для российского рынка с помощью приложения Rus Fanatic, которое позволяет местным артистам иметь свою собственную страницу профиля и взаимодействовать с фанатами.
Компания также заблокировала то, что Фрумкин назвал самой большой проблемой — ориентироваться на российском рынке. Хотя их основным рынком являются Москва и Санкт-Петербург, Фрумкин сказал, что они работали над разработкой своего приложения в других регионах, где покрытие может быть неравномерным и где меньше владельцев смартфонов.
Так что же ждет 20 миллионов долларов? Компания уже работает над установлением партнерских отношений с операторами мобильной связи для предустановленных приложений и рекламных акций по подписке.Они также увеличивают продажи своей музыки, работая через платформу электронной коммерции Юлмарт.
Помимо России, Zvooq в настоящее время работает в Украине, Беларуси, Молдове, Казахстане, Киргизии, Таджикистане, Туркменистане, Узбекистане, Грузии, Армении и Азербайджане. Продолжая расти там, Фрумкин сказал, что Zvooq планирует выйти на другие восточноевропейские рынки в течение года.
Продолжая расти там, Фрумкин сказал, что Zvooq планирует выйти на другие восточноевропейские рынки в течение года.
«[Расширение] включает в себя дополнительные клиринговые права с международными музыкальными лейблами и связь с местной музыкой.Мы очень сосредоточены на том, чтобы местные художники были представлены», — сказал Фрумкин.
Звонок | МУЗЫКА х
Сегодня я рад сообщить, что присоединяюсь к IDAGIO , потоковому сервису для любителей классической музыки, в качестве директора по продукту. Я уже переезжаю в Берлин, где присоединюсь к команде в конце этого месяца.
В этом посте я хочу объяснить, почему я так твердо верю в этот нишевый музыкальный сервис и миссию IDAGIO.Я также хочу пролить свет на будущее MUSIC x TECH x FUTURE как информационного бюллетеня, типа СМИ и агентства. ( tl;dr: информационный бюллетень живет! )
Два месяца назад друг, с которым я работал в Москве, в музыкальном потоковом сервисе Zvooq, прислал мне вакансию DM в Твиттере. К тому времени у меня развилось что-то вроде умственного самоигнорирования, потому что друзья продолжали присылать мне вакансии младшего уровня в музыкальных компаниях. Я никогда не искал «работу» — «у меня была работа (но спасибо, что подумали обо мне ❤️).Однако я поверил, что этот друг лучше знает меня как профессионала, поэтому открыл ссылку.
К тому времени у меня развилось что-то вроде умственного самоигнорирования, потому что друзья продолжали присылать мне вакансии младшего уровня в музыкальных компаниях. Я никогда не искал «работу» — «у меня была работа (но спасибо, что подумали обо мне ❤️).Однако я поверил, что этот друг лучше знает меня как профессионала, поэтому открыл ссылку.
Я был сразу заинтригован. Я раньше не слышал об IDAGIO, но много думал о нишевых услугах. В какой-то момент план Zvooq заключался в том, чтобы , а не , создать типичное универсальное приложение, как это делают все другие сервисы потоковой передачи музыки, а вместо этого было бы разделить различные типы поведения, связанного с музыкой, на более мелкие Программы. Тогда целью станет монополизация этого поведения: например, Google монополизировал поисковое поведение (теперь называемое Google), а Shazam монополизировал Shazaming.В долгосрочной перспективе это позволило бы нам расширить эту экосистему приложений за пределы потокового контента, чтобы мы могли монетизировать поведение с большей прибылью, чем поведение, связанное с прослушиванием музыки.
В итоге мы построили только одну, Fonoteka, прежде чем нам пришлось сменить стратегию из-за сочетания рыночной реальности, условий лицензирования и скорости сжигания. Это было прекрасно: это было нужно бизнесу и нужно России как рынку.
С тех пор появилось несколько нишевых музыкальных идей, вроде сервисов для инди-рока, потокового вещания высокого качества и т. д.И хотя все это похвально, я никогда особо не интересовался ими, потому что просто казалось, что эти сервисы не будут иметь достаточно сильного стратегического конкурентного преимущества перед лицом технологических гигантов с пухлой казной. Их предложения также часто были немного лучше, но заставить людей установить приложение и сформировать привычку к вашему сервису, забыть о своем старом решении, научиться делать это по-своему… это огромная просьба к людям, особенно когда вам нужно выйти за рамки супер ранних последователей.
Но ниша работает на локальном уровне. Вы можете увидеть это с Yandex.Music и Zvooq в России, с Anghami на Ближнем Востоке и с Gaana в Индии.
Последние десять лет я жил в России, Болгарии, Турции и Нидерландах (откуда я родом). Каждая страна имеет уникальные способы взаимодействия с музыкой. Музыка занимает свое место в каждой культуре. Я думаю, что местные музыкальные сервисы работают, потому что они сочетают в себе каталоги и местный вкус с глубоким пониманием того, как их целевая аудитория связана с музыкой.Это позволяет им создавать что-то, точно соответствующее этому поведению. Это музыка и поведение вместе взятые.
Когда я начал общаться с командой IDAGIO, то вскоре понял, что они тоже сочетают в себе эти элементы. Классическая музыка во всех ее видах и формах имеет много особенностей, которые останутся для меня предметом изучения на ближайшие годы. Тот факт, что одно и то же произведение часто имеет множество записей разных исполнителей, уже выделяет его. Можно сопоставить множество моделей поведения, связанных с навигацией, изучением и сравнением, только с одним этим фактом.
Пример того, как IDAGIO позволяет людям исследовать различные исполнения одного и того же произведения.Несмотря на то, что IDAGIO моложе и имеет более скромное финансирование, она уже создала продукт, который больше подходит для любителей классической музыки, чем другие потоковые сервисы (а также обслуживает потоки без потерь). Понимая это, я быстро убедился, что это то, о чем мне нужно серьезно подумать.
Итак, я сел в самолет и встретил команду. В течение трех дней мы провели сокращенный проектный спринт, выделили проблему, которую хотели решить вместе, опросили членов команды экспертов, изучили варианты, разработали решения и создали прототип демоверсии для тестирования с целевой аудиторией.Это интенсивное упражнение, особенно когда вас также оценивают как потенциального члена команды, но команда проделала такую хорошую работу, чтобы я чувствовал себя желанным гостем и как дома (❤️). Благодаря нашим беседам, обедам и сотрудничеству я был впечатлен интеллектом, креативностью и общей продуманностью команды.
Потом я провел в Берлине дополнительное время — ведь я туда переезжал. Вышеупомянутый друг привел меня в медицинский музей с комнатой, полной стеклянных шкафов с банками с содержимым, которое долгие годы будет вызывать у меня кошмары.Кроме того, я встретил кучу других друзей, профессионалов в области музыкальных технологий и предпринимателей, которые все вместе убедили меня в высоком уровне таланта и творческого вдохновения в городе.
Вышеупомянутый друг привел меня в медицинский музей с комнатой, полной стеклянных шкафов с банками с содержимым, которое долгие годы будет вызывать у меня кошмары.Кроме того, я встретил кучу других друзей, профессионалов в области музыкальных технологий и предпринимателей, которые все вместе убедили меня в высоком уровне таланта и творческого вдохновения в городе.
Вернувшись домой, я принял решение, которого не ожидал ни в этом году, ни в последующие годы. Решение радикально изменить приоритеты.
Мотивация для меня исходит из способности расти и делать что-то значимое. МУЗЫКА x ТЕХНОЛОГИЯ x БУДУЩЕЕ познакомила меня со многими разными людьми, множеством разных проблем и позволила мне делать то, что мне интересно, в чем я хорош, а также в том, чему я расту и чему учусь.С IDAGIO я могу делать все это, но более глубоко и с командой.
Классическая музыка онлайн немного отошла на второй план. Это имеет большой смысл, если рассматривать это в исторической перспективе: многое изменилось за последние годы. Демографический перекос в сети стал старше. Вы можете заметить это, посчитав количество членов семьи на Facebook. Раньше интернет был чем-то, что большинство взрослых использовало только для работы, поэтому, если вы создаете развлекательные услуги, вы ориентируетесь на молодую, раннюю демографическую группу.Это поп-музыка, рок, электроника, хип-хоп и т. д. Классика, конечно, была, но ни Spotify, ни iTunes, ни YouTube не были ориентированы на нее.
Демографический перекос в сети стал старше. Вы можете заметить это, посчитав количество членов семьи на Facebook. Раньше интернет был чем-то, что большинство взрослых использовало только для работы, поэтому, если вы создаете развлекательные услуги, вы ориентируетесь на молодую, раннюю демографическую группу.Это поп-музыка, рок, электроника, хип-хоп и т. д. Классика, конечно, была, но ни Spotify, ни iTunes, ни YouTube не были ориентированы на нее.
Теперь мы фактически достигаем нового этапа для музыки онлайн. Потоковый фундамент был построен. Стриминг становится мейнстримом. Платформы волны 2007–2009 годов взрослеют и выходят за рамки своей первоначальной аудитории первых пользователей… Таким образом, мы увидим много первых пользователей, которые больше не обслуживаются должным образом. Они собираются мигрировать, искать новые дома.Очень важным сегментом, который всегда недооценивался, являются поклонники классической музыки. И теперь эта нишевая аудитория достаточно велика, чтобы на ее основе можно было построить сервис.
Почему? Что ж, Интернет изменился со времен последней большой волны музыкальных стартапов. Мобильные устройства становятся стандартным способом подключения людей к Интернету. Для взрослых это сделало Интернет менее «работой» и сделало развлечения более доступными. Подключенные среды упрощают отправку мобильного звука на домашний Hi-Fi-приемник или автомобильные динамики.Количество пользователей Интернета увеличилось более чем в два раза.
Это делает нишу намного более жизнеспособной, чем несколько лет назад. Это нужно делать с любовью, заботой и очень хорошим пониманием того, чью проблему вы пытаетесь решить (и что это за проблема). У IDAGIO есть нужные блестящие умы, чтобы осуществить это, и я польщен тем, что через 2 недели я смогу проводить с ними 2000 часов в год.
Что происходит с агентством?
Я буду сворачивать агентскую сторону MxTxF.Это означает, что я больше не беру клиентов, но я рад порекомендовать вам замечательных людей, которых я знаю. Некоторые долгосрочные проекты, занимающие всего пару часов в неделю, я буду продолжать доводить до конца.
Некоторые долгосрочные проекты, занимающие всего пару часов в неделю, я буду продолжать доводить до конца.
Что происходит с информационным бюллетенем?
Рассылка продолжается! Я получаю от этого много личного удовлетворения. Агентство родилось из информационного бюллетеня, так что кто знает, что еще он породит. На самом деле я придумываю способ добавить аудио- и видеоконтент в микс. Я ожидаю, что Midem и Sónar+D в следующем июне станут для этого пилотными проектами.Берлин — отличное место для музыкальных технологий, так что, во всяком случае, я надеюсь, что со временем информационный бюллетень станет только интереснее.
Помимо личной реализации, это позволяет мне поддерживать связь с этим замечательным сообществом, встречаться с интересными людьми, а иногда и помогать организовывать панель и одновременно собирать некоторые из моих любимых умов в одной комнате.
Если вы хотите поддержать информационный бюллетень, вы можете помочь мне на Patreon. Вы можете стать патроном рассылки — с вашей поддержкой я могу добавить в рассылку дополнительные ресурсы, что позволит мне вывести контент на новый уровень (на первом месте в списке: приличная камера).
Элгар делает раннюю запись произведения в 1920 году. Эти трубы представляют собой рупоры для акустической записи, которые были подключены к диафрагме, которая приводила в вибрацию режущую иглу , «непосредственно превращая звуковые волны в запись материала.Я оставляю вас с Концертом для виолончели с оркестром ми минор Эдварда Элгара, соч. 85, которую я открыл для себя еще студентом, слушая блестящую Szamár Madár группы Venetian Snares, в которой она используется.
▶️ Концерт для виолончели ми минор, соч.85
Произведение полностью можно прослушать на IDAGIO.
Буду рад услышать о ваших любимых произведениях и записях. Не стесняйтесь, напишите мне по электронной почте
[email protected], со ссылкой, и скажите мне, что я должен слушать.bne IntelliNews — Российский стартап Zvooq подает в суд на интернет-гиганта Яндекс на 29 млн долларов за нарушение контракта
Ведущий музыкальный потоковый сайт Zvooq предъявляет иск российскому интернет-гиганту Яндекс на 29 миллионов долларов за предполагаемое нарушение контракта и обвиняет зарегистрированную в Нью-Йорке компанию в разрушении деликатного инвестиционного климата в России для технологических стартапов, используя свою рыночную власть.
Zvooq является частью Dream Industries, основанной в 2009 году, и предлагает подписчикам потоковую музыку. Компании также принадлежит Bookmate.com, коворкинг и площадка для проведения мероприятий. По словам совладельца Dream Industries Дмитрия Костыгина, совокупный доход компании составляет около $10 млн в год.
Zvooq вел переговоры с Яндексом, который рассматривал возможность стать стратегическим инвестором.Но все пошло наперекосяк после того, как Яндекс решил не идти дальше и нанял ключевых сотрудников Zvooq для работы в конкурирующем сервисе Яндекс.Музыка.
Zvooq, что в переводе с русского означает «звук», открыл свои книги Яндексу и представил своих представителей руководящему составу. В то же время компания вела переговоры с другими стратегическими покупателями, но эти сделки были сорваны, когда несколько ключевых менеджеров ушли, чтобы присоединиться к Яндексу.
«Zvooq Ltd сообщает о возбуждении уголовного дела против ООО «Яндекс», российского поискового гиганта. Истец требует возмещения убытков в размере $29 млн, понесенных в связи с нарушением Соглашения о неразглашении информации (NDA), подписанного сторонами в феврале текущего года», — говорится в заявлении Zvooq от 16 ноября.
Истец требует возмещения убытков в размере $29 млн, понесенных в связи с нарушением Соглашения о неразглашении информации (NDA), подписанного сторонами в феврале текущего года», — говорится в заявлении Zvooq от 16 ноября.
Zvooq обвиняет Яндекс в недобросовестной конкуренции.Прежде чем начать переговоры о приобретении, две компании подписали соглашение о неразглашении в феврале 2016 года в рамках инициирования процесса комплексной проверки после того, как Яндекс проявил интерес к тому, чтобы стать потенциальным инвестором компании.
По настоянию акционеров Zvooq в соглашение о неразглашении был включен пункт об отказе от приглашения, в котором говорилось, что Яндекс был обязан «не предлагать работу никому из сотрудников Zvooq и не поощрять увольнение сотрудников в течение шести месяцев после подписания [NDA]. ».
Однако весной 2016 года директор по маркетингу Zvooq Варвара Семенихина присоединилась к Яндексу на идентичной должности директора по маркетингу Яндекс. Музыки, принадлежащей и управляемой Яндексом, который напрямую конкурирует с Zvooq. Несколько месяцев спустя, в июле, технический директор Zvooq Константин Рябинин также был нанят Яндексом и теперь является менеджером поисковых проектов Яндекса.
Музыки, принадлежащей и управляемой Яндексом, который напрямую конкурирует с Zvooq. Несколько месяцев спустя, в июле, технический директор Zvooq Константин Рябинин также был нанят Яндексом и теперь является менеджером поисковых проектов Яндекса.
«Варвара была ключевым сотрудником Zvooq.Она присоединилась к команде в июле 2014 года в качестве менеджера по трафику и выросла до должности директора по маркетингу [директора по маркетингу]», — рассказал bne IntelliNews Виктор Фрумкин, соучредитель и финансовый директор Zvooq. «Она принимала непосредственное участие в разработке и внедрении всех недавно задуманных и еще не реализованных бизнес-методологий, в том числе маркетинговых методологий для продвижения приложений по различным каналам привлечения пользователей, разработанных исключительно собственными силами механизмов конверсии бесплатных пользователей в платных подписчиков и всех подробные сведения о соглашениях с партнерами по каналу сбыта и клиентами.
Spotify России
Zvooq стал первым в России юридическим и мобильным музыкальным потоковым сервисом с каталогом из более чем 25 миллионов треков. Как и в Spotify, пользователи могут слушать бесплатно без ограничений любую музыку, включая новинки и ежедневные персональные рекомендации, а платные премиум-подписчики могут загружать музыку в высоком качестве на свои устройства для последующего прослушивания в автономном режиме без рекламы.
Как и в Spotify, пользователи могут слушать бесплатно без ограничений любую музыку, включая новинки и ежедневные персональные рекомендации, а платные премиум-подписчики могут загружать музыку в высоком качестве на свои устройства для последующего прослушивания в автономном режиме без рекламы.
Zvooq опасается, что Яндекс получит несправедливое конкурентное преимущество, получив доступ ко всем своим планам и отношениям в будущем. «После прихода Варвары в «Яндекс.Музыку» все соответствующие ноу-хау и методологии, очевидно, были немедленно реализованы в интересах «Яндекс.Музыки», что привело к заметному повышению производительности «Яндекс.Музыки», — заявил Фрумкин.
Zvooq сразу заметил снижение трафика, так как Яндекс.Muskia внесла ряд изменений, которые во многих случаях идентичны функциям, которые Zvooq уже использовал, вплоть до идентичных сообщений в рекламе: в сентябре 2015 года у Zvooq была реклама с надписью «Музыка за рулем», а идентичная линия ремешка появился на Яндексе после того, как в середине 2016 года в компании начал работать менеджер по маркетингу Zvooq. В то же время на музыкальном сайте Яндекса начали появляться несколько других отличительных особенностей дизайна Zvooq.
В то же время на музыкальном сайте Яндекса начали появляться несколько других отличительных особенностей дизайна Zvooq.
Представитель Яндекса Ася Мелкумова сообщила российской ежедневной газете Ведомости : «Мы получили уведомление о судебном иске [Zvooq] и крайне удивлены этим иском.Далее она отрицала какие-либо правонарушения или нарушения договоренностей и пообещала опровергнуть обвинения в суде. В комментарии, отправленном по электронной почте bne IntelliNews 24 ноября, Мелкумова цитирует слова Семенихиной: «Вы можете процитировать меня по этому поводу — никакого ходатайства не было. Мы со Звуком договорились, что я уйду, задолго до того, как я отправила свое резюме в Яндекс».
Компания Zvooq подала жалобу в Окружной суд Лимассола, Кипр, на первый в своем роде судебный процесс, если он будет рассмотрен.Юрисдикцией был выбран Кипр, как указано в соглашении о неразглашении, которое рассматривает такого рода претензии и споры в соответствии с английским законодательством.
Иск заявлен на сумму 29 млн долларов, поскольку это сумма стоимости акционерного капитала, которую, по мнению Zvooq, он потерял из-за того, что Яндекс нанял ключевой персонал в критический момент.Zvooq говорил о том, что станет стратегическим инвестором, не только с Яндексом, но и с несколькими другими компаниями одновременно.
Яндекс огромен. Это не только крупнейшая интернет-компания в России, но и самая крупная и ценная интернет-компания на всем европейском континенте. Яндекс разместил свои акции на Nasdaq в мае 2011 года, привлек 1,3 миллиарда долларов и увеличив рыночную капитализацию до 11,2 миллиарда долларов. Его ближайший конкурент — Mail.ru, которая годом ранее провела IPO на Лондонской фондовой бирже (LSE) с рыночной капитализацией в десятую часть размера. С тех пор цена акций Яндекса пострадала из-за текущей экономической и политической шумихи, а его рыночная капитализация упала до 5,9 млрд долларов по состоянию на 21 ноября.
Российские технологические компании на пике популярности, а телекоммуникации, медиа и технологии (ТМТ) остаются одной из немногих действительно динамично развивающихся отраслей российской экономики. IPO Яндекса и Mail.ru вызвало интерес у международных технологических инвесторов, которые надеются найти еще один Яндекс, который сделал своих первых инвесторов и владельцев состоянием на IPO в 2011 году. заставляя более мелкие компании, которые поднимают голову над парапетом, подвергаться опасности переманивания своих лучших людей. В 2012 году несколько ведущих компаний отрасли, в том числе «Яндекс», компания по разработке программного обеспечения EPAM и легендарная антивирусная компания «Лаборатория Касперского», заключили джентльменское соглашение о том, чтобы не отнимать сотрудников друг у друга, но это соглашение не имело юридической силы.
IPO Яндекса и Mail.ru вызвало интерес у международных технологических инвесторов, которые надеются найти еще один Яндекс, который сделал своих первых инвесторов и владельцев состоянием на IPO в 2011 году. заставляя более мелкие компании, которые поднимают голову над парапетом, подвергаться опасности переманивания своих лучших людей. В 2012 году несколько ведущих компаний отрасли, в том числе «Яндекс», компания по разработке программного обеспечения EPAM и легендарная антивирусная компания «Лаборатория Касперского», заключили джентльменское соглашение о том, чтобы не отнимать сотрудников друг у друга, но это соглашение не имело юридической силы.
Zvooq находился в активной стадии переговоров с различными заинтересованными стратегическими сторонами по потенциальной сделке и активно вел переговоры в рамках процесса, проводимого консультантами по слияниям и поглощениям LDA Jupiter в Лондоне и Альфа-Банком в Москве. «Вследствие нарушения со стороны Яндекса и последующего причинения значительного материального ущерба компании Zvooq в то время не заключал никаких сделок», — говорится в сообщении компании.
Кремль стремится извлечь выгоду из одного из немногих действительно ценных ресурсов, которые у него есть, кроме нефти: своего человеческого капитала. Президент Владимир Путин лично положил начало стремлению максимально использовать научно-техническое наследие, благодаря которому первый человек отправился в космос, с рядом инициатив, таких как государственная холдинговая компания «Роснано», которая поддерживает и продвигает инвестиции в высокие технологии с некоторыми $3 млрд под управлением.
Однако, кроме Яндекса, на российском рынке мало других крупных высокотехнологичных компаний, зато много небольших стартапов. Поскольку разрыв между верхним и нижним сегментами рынка настолько велик, у стартапов очень мало возможностей для выхода или последующих раундов финансирования. В то время как технологические гиганты в США соревнуются за лучшие и самые инновационные стартапы, часто платя миллиарды долларов за двухлетние компании, которые привлекают их внимание, а иногда приобретая компанию в неделю, в России у стартапов меньше несколько вариантов сбора денег.
Несколько олигархов инвестировали в стартапы, но они, как правило, основаны на индивидуальных решениях, принятых состоятельными людьми, или «ангелами», как их называют в торговле. Развитие технологий в России также страдает от отсутствия венчурных фондов, специализирующихся на технологических стартапах.
В результате вместо того, чтобы платить десятки миллионов долларов за скупку интересных стартапов, которым удалось создать бизнес и иметь несколько миллионов пользователей или более, крупные игроки просто приходят и нанимают ключевых сотрудников, покупая знания. -как и отношения в процессе, за долю стоимости.
«Нарушение контракта Яндекса с Zvooq продолжает служить примером недобросовестной конкуренции и недобросовестной деловой практики российского поискового гиганта», — сказал Фрумкин. «Мы инициировали судебный процесс, потому что считаем, что недобросовестная конкуренция и недобросовестная деловая практика негативно влияют на всю онлайн-индустрию, а в настоящее время в России она очень хрупкая. Свободный и открытый рынок эффективно работает только при соблюдении основных правил честной конкуренции ключевыми игроками… При несоблюдении основных правил корпоративного поведения и рыночных принципов, при несоблюдении обязательств подписанных соглашений, только компании с тесными политическими связями и моральный абсентеизм останется живым на таких рынках, как Россия.Действия Яндекса неприемлемы и не должны оставаться безнаказанными, потому что они показывают миру, что Россия — страна с еще незрелой бизнес-культурой и высокими рисками для инвесторов».
Свободный и открытый рынок эффективно работает только при соблюдении основных правил честной конкуренции ключевыми игроками… При несоблюдении основных правил корпоративного поведения и рыночных принципов, при несоблюдении обязательств подписанных соглашений, только компании с тесными политическими связями и моральный абсентеизм останется живым на таких рынках, как Россия.Действия Яндекса неприемлемы и не должны оставаться безнаказанными, потому что они показывают миру, что Россия — страна с еще незрелой бизнес-культурой и высокими рисками для инвесторов».
Безопасность | Стеклянная дверь
Пожалуйста, подождите, пока мы проверим, что вы реальный человек. Ваш контент появится в ближайшее время.Если вы продолжаете видеть это сообщение, отправьте электронное письмо чтобы сообщить нам, что у вас возникли проблемы.
Veuillez терпеливейший кулон Que Nous vérifions Que Vous êtes une personne réelle. Votre contenu s’affichera bientôt. Si vous continuez à voir ce сообщение,
связаться с нами по адресу Pour nous faire part du problème.
Votre contenu s’affichera bientôt. Si vous continuez à voir ce сообщение,
связаться с нами по адресу Pour nous faire part du problème.
Bitte warten Sie, während wir überprüfen, dass Sie wirklich ein Mensch sind. Ихр Inhalt wird в Kürze angezeigt. Wenn Sie weiterhin diese Meldung erhalten, Информировать Sie uns darüber bitte по электронной почте и .
Эвен Гедульд А.У.Б. terwijl мы verifiëren u een человек согнуты. Uw содержание wordt бинненкорт вергегевен. Als u dit bericht blijft zien, stuur dan een электронная почта naar om ons te informeren по поводу ваших проблем.
Espera mientras verificamos Que eres una persona real. Tu contenido se sostrará кратко. Si continúas recibiendo este mensaje, информация о проблемах enviando электронная коррекция .
Espera mientras verificamos Que eres una persona real.Tu contenido aparecerá en краткий Si continúas viendo este mensaje, envía un correo electronico a пункт informarnos Que Tienes Problemas.
Aguarde enquanto confirmamos que você é uma pessoa de verdade. Сеу контеудо
será exibido em breve. Caso continue recebendo esta mensagem, envie um e-mail para Para Nos Informar Sobre O Problema.
Сеу контеудо
será exibido em breve. Caso continue recebendo esta mensagem, envie um e-mail para Para Nos Informar Sobre O Problema.
Attendi mentre verificiamo che sei una persona reale. Il tuo contenuto verra кратко визуализировать. Se continui a visualizzare questo message, invia удалить все сообщения по электронной почте indirizzo для информирования о проблеме.
Пожалуйста, включите Cookies и перезагрузите страницу.
Этот процесс выполняется автоматически. Вскоре ваш браузер перенаправит вас на запрошенный вами контент.
Подождите до 5 секунд…
Перенаправление…
Код: CF-102/6df57f18487d3a83
@zvooq/react-jsonschema-form — npm
Простой компонент React, способный создавать HTML-формы из схемы JSON и использовать семантику Bootstrap по умолчанию.
Живая игровая площадка размещена на gh-страницах.
Содержание
Философия
react-jsonschema-form предназначен для автоматического создания формы React на основе схемы JSON. Это основной компонент kinto-admin. Если вы хотите сгенерировать форму для любых данных, невидимых для глаз, просто учитывая схему JSON, вам может подойти форма response-jsonschema-form. Если у вас есть априорные знания о ваших данных и вам нужен набор инструментов для создания форм для них, вы можете поискать в другом месте.
response-jsonschema-form проверяет, что данные соответствуют заданной схеме, но не запрещает пользователю вводить данные, которые не подходят (например, удаление нечисловых значений из числового поля или запрет пользователю добавлять значения в массив, который уже «полный».
Установка
Требуется React 15.0.0+.
Как зависимость проекта на основе npm
В качестве скрипта подается с CDN
Исходные карты доступны по этому адресу.
const Form = JSONSchemaForm.default; // или const {по умолчанию: форма} = JSONSchemaForm;Использование
импортировать React, {Компонент} из "реагировать"; импортировать {рендеринг} из "React-Dom"; импортировать форму из «реагировать-jsonschema-form»; константная схема = { название: "Тодо", тип: "объект", требуется: ["название"], характеристики: { title: {type: "string", title: "Title", по умолчанию: "Новая задача"}, сделано: {тип: "логическое", заголовок: "Готово?", по умолчанию: ложь} } }; const log = (тип) => консоль. log.bind(консоль, тип);
оказывать((
<Схема формы={схема}
onChange={журнал("изменено")}
onSubmit={журнал("отправлено")}
onError={журнал("ошибки")} />
), document.getElementById("приложение"));
log.bind(консоль, тип);
оказывать((
<Схема формы={схема}
onChange={журнал("изменено")}
onSubmit={журнал("отправлено")}
onError={журнал("ошибки")} />
), document.getElementById("приложение")); Это должно дать что-то вроде этого (если вы позаботились о загрузке стандартной таблицы стилей Bootstrap):
Инициализация формы
Часто вам нужно предварительно заполнить форму существующими данными; это делается путем передачи объекта prop
formData, соответствующего схеме:константа formData = { title: "Первое задание", сделано: правда }; оказывать(( <Схема формы={схема} formData={formData} /> ), документ.получитьэлемент по идентификатору("приложение"));ПРИМЕЧАНИЕ. Если в вашей форме есть одно поле, передайте одно значение в
formData. например:formData='Чарли'ПРЕДУПРЕЖДЕНИЕ. Если у вас есть ситуации, когда ваш родительский компонент может повторно отрисовываться, убедитесь, что вы прослушиваете событие
onChangeи обновляете данные, которые вы передаете атрибутуformData.Обработчики событий формы
Подача формы
Вы можете передать функцию в качестве реквизита
onSubmitвашего компонентаFormдля прослушивания, когда форма отправлена и ее данные действительны.Ему будет передан объект результата, имеющий атрибутformData, который является допустимыми данными формы, которые вы обычно ищете:const onSubmit = ({form}) => console.log("Данные отправлены: "+form.formData); оказывать(( <Схема формы={схема} onSubmit={onSubmit} /> ), document.getElementById("приложение"));Обработчик событий ошибки формы
Чтобы отреагировать, когда отправленные данные формы недействительны, передайте обработчик
onError, которому передается список обнаруженных ошибок:const onError = (ошибки) => консоль.log("У меня есть", errors.length, "исправить ошибки"); оказывать(( <Схема формы={схема} onError={onError} /> ), document. getElementById("приложение"));
getElementById("приложение")); Изменения данных формы
Если вы планируете получать уведомления каждый раз при обновлении данных формы, вы можете передать обработчик
onChange, который будет получать те же аргументы, что иonSubmit, каждый раз, когда значение в форме обновляется.События размытия поля формы
Иногда вам может понадобиться инициировать события или изменить внешнее состояние при касании поля, поэтому вы можете передать обработчик
onBlur, который получит идентификатор размытого ввода и значение поля.События фокуса поля формы
Иногда вам может понадобиться инициировать события или изменить внешнее состояние, когда поле находится в фокусе, поэтому вы можете передать обработчик
onFocus, который получит идентификатор ввода, который находится в фокусе, и значение поля.Настройка формы
uiSchemaОбъектJSONSchema ограничена описанием того, как данный тип данных должен отображаться как компонент ввода формы, поэтому в этой библиотеке представлена концепция схемы пользовательского интерфейса .
Схема пользовательского интерфейса — это, по сути, литерал объекта, предоставляющий информацию о том, как должна отображаться форма, а схема JSON сообщает что .
Объект uiSchema следует древовидной структуре иерархии полей формы и для каждого позволяет определить, как он должен отображаться:
константная схема = { тип: "объект", характеристики: { фу: { тип: "объект", характеристики: { бар: {тип: "строка"} } }, баз: { тип: "массив", Предметы: { тип: "объект", характеристики: { описание: { "тип": "строка" } } } } } } константа uiSchema = { фу: { бар: { "UI:виджет": "текстовое поле" }, }, баз: { // обратите внимание на "элементы" для массива Предметы: { описание: { "UI:виджет": "текстовое поле" } } } } оказывать(( <Схема формы={схема} uiSchema={uiSchema} /> ), документ. получитьэлемент по идентификатору("приложение"));
получитьэлемент по идентификатору("приложение")); Альтернативные виджеты
Свойство uiSchema
ui:widgetсообщает форме, какой виджет пользовательского интерфейса следует использовать для отображения определенного поля:Пример:
константа uiSchema = { Готово: { "ui:widget": "радио" // также может быть "выбрать" } }; оказывать(( <Схема формы={схема} uiSchema={uiSchema} formData={formData} /> ), document.getElementById("приложение"));Вот список поддерживаемых альтернативных виджетов для различных типов данных JSONSchema:
Для
логическихполейрадио: группа переключателей сtrueиfalseв качестве выбираемых значений;select: поле выбора сtrueиfalseв качестве параметров;Для
строкаполяtextarea: используется элементtextarea;пароль: используется элементinput[type=password];color: используется элементinput[type=color];input[type=text].Строковые форматы
Встроенное строковое поле также поддерживает свойство JSONSchema
форматаи по умолчанию отображает соответствующий виджет для следующих строковых форматов:электронная почта: используется элементinput[type=email];uri: используется элементinput[type=url];data-url: по умолчанию используется элементinput[type=file]; если строка является частью массива, несколько файлов будут обрабатываться автоматически (см.date: по умолчанию используется элементinput[type=date];дата-время: по умолчанию используется элементinput[type=datetime-local].Обратите внимание, что, несмотря на стандартизацию, элементы ввода
.datetime-localиdateеще не поддерживаются Firefox и IE. Если вы планируете ориентироваться на эти платформы, доступны два альтернативных виджета:alt-datetime: шесть элементовselectиспользуются для выбора года, месяца, дня, часа, минуты и секунды;alt-date: Три элементаselectиспользуются для выбора года, месяца и дня.Для
числоицелоеполяupdown: селекторinput[type=number]updown;диапазон: ползунокinput[type=range];радио: группа переключателей со значениями перечисления.enuminput[type=text].Отключенные поля
Директива
ui:disableduiSchema отключит все дочерние виджеты из данного поля.Поля только для чтения
Директива
ui:readonlyuiSchema пометит все дочерние виджеты из заданного поля как доступные только для чтения.Скрытые виджеты
Можно использовать скрытый виджет для данного поля, установив директиву
ui:widgetuiSchema наhiddenдля этого поля:константная схема = { тип: "объект", характеристики: { foo: {тип: "логическое"} } }; константа uiSchema = { foo: {"ui:widget": "скрытый"} };Файловые виджеты
Эта библиотека поддерживает ограниченную форму виджетов
input[type=file]в том смысле, что она будет распространять содержимое файла для формирования состояния данных в виде URL-адресов данных.Существует два способа использования файловых виджетов:
Путем объявления типа схемы
stringjson в форматеdata-url:константная схема = { тип: "строка", формат: "данные-url", };Указав директиву uiSchema поля
ui:widgetкак файлконстантная схема = { тип: "строка", }; константа uiSchema = { "ui:виджет": "файл", };Несколько файлов
Несколько селекторов файлов поддерживаются путем определения массива строк, имеющих
URL-адрес данныхв формате:константная схема = { тип: "массив", Предметы: { тип: "строка", формат: "данные-url", } };Ссылка на ввод файлового виджета
Включенный
FileWidgetпредоставляет ссылку на узел элементаinputRef.Позволяет программно активировать селектор файлов браузера, который можно использовать в пользовательском виджете файлов.
Порядок полей объекта
Поскольку порядок свойств объекта в Javascript и JSON не гарантируется, спецификация объекта
uiSchemaпозволяет определить порядок отображения свойств с помощью свойстваui:order:константная схема = { тип: "объект", характеристики: { foo: {тип: "строка"}, бар: {тип: "строка"} } }; константа uiSchema = { "ui:order": ["бар", "foo"] }; оказывать(( <Схема формы={схема} uiSchema={uiSchema} /> ), документ.получитьэлемент по идентификатору("приложение"));Если гарантированный фиксированный порядок важен только для некоторых полей, вы можете вставить подстановочный знак Все поля, на которые нет явных ссылок в любом месте списка, будут отображаться в этой точке:
Все поля, на которые нет явных ссылок в любом месте списка, будут отображаться в этой точке:
"*"элемента в определениеui:order.константа uiSchema = { "ui:order": ["бар", "*"] };Параметры элемента массива
заказываетсяопцияЭлементы массива доступны для заказа по умолчанию, а рендеры react-jsonschema-form перемещают кнопки вверх/вниз рядом с ними.Спецификация объекта
uiSchemaпозволяет отключить упорядочение:константная схема = { тип: "массив", Предметы: { тип: "строка" } }; константа uiSchema = { "пользовательский интерфейс: параметры": { заказываемый: ложь } };дополнительныйопцияЕсли
.элементыилидополнительные элементысодержат объект схемы, по умолчанию отображается кнопка добавления новых элементов. Вы можете отключить это с помощью опцииaddableвuiSchema:константа uiSchema = { "пользовательский интерфейс: параметры": { добавляемый: ложь } };съемныйопцияКнопка удаления отображается по умолчанию для элемента, если Вы можете отключить это с помощью параметра
Вы можете отключить это с помощью параметра
элементысодержат объект схемы или элемент является экземпляромAdditionalItems.съемныйвuiSchema:константа uiSchema = { "пользовательский интерфейс: параметры": { съемный: ложный } };Пользовательские имена классов CSS
Объект uiSchema принимает свойство
classNamesдля каждого поля схемы:константа uiSchema = { заглавие: { classNames: "название задачи foo-bar" } };Результат:
<дел> <метка> Заголовок*Пользовательские метки для
enumполейЭта библиотека поддерживает свойство
enumNamesдля полей перечисленияконстантная схема = { тип: "число", перечисление: [1, 2, 3], enumNames: ["один", "два", "три"] };Это будет отображаться с помощью поля выбора следующим образом:
Обратите внимание, что строковые представления чисел будут преобразованы обратно и отражены как фактические числа в состоянии формы.
Отключен атрибут для
enumполейЭта библиотека поддерживает атрибут ‘disbaled’ для
параметров enum. Enum disabled позволяет отключать параметры для полей ‘enum’. Этот атрибут можно добавить как часть uiSchema.константная схема = { тип: "строка", перечисление: ["один", "два", "три"], }; константа uiSchema={ "ui:enumDisabled": ['два'], }Это будет отображаться с помощью поля выбора следующим образом:
Список множественных вариантов
Поведение по умолчанию для полей массива — это список текстовых вводов с кнопками добавления/удаления.Хотя есть два альтернативных более простых виджета для распространенных ситуаций, таких как выбор элементов из списка вариантов; обычно это соответствует схеме, имеющей:
элементовсвойства массиваuniqueItems, для которого установлено значениеtrueПример:
константная схема = { тип: "массив", title: "Список с несколькими вариантами", Предметы: { тип: "строка", перечисление: ["foo", "bar", "fuzz", "qux"], }, уникальные элементы: правда };По умолчанию это автоматически отображает поле множественного выбора. Если вы предпочитаете список флажков, просто установите директиву uiSchema
Если вы предпочитаете список флажков, просто установите директиву uiSchema
ui:widgetна«checkboxes»для этого поля:константа uiSchema = { "ui:widget": "флажки" };Следует соблюдать осторожность при использовании
обязательного свойствас массивами. Пустого массива достаточно для прохождения этой проверки. Если вы хотите, чтобы пользователь заполнил массив, вы можете указать минимальное количество элементов, которые пользователь должен выбрать, с помощью свойстваminItems.Пример:
константная схема = { тип: "массив", Минимальные предметы: 2, title: "Список с несколькими вариантами", Предметы: { тип: "строка", перечисление: ["foo", "bar", "fuzz", "qux"], }, уникальные элементы: правда };По умолчанию флажки располагаются стопкой, но если вы предпочитаете, чтобы они были встроенными:
константа uiSchema = { "ui:widget": "флажки", "пользовательский интерфейс: параметры": { встроенный: правда } };См. раздел «Массивы» на игровой площадке для классных демонстраций.
раздел «Массивы» на игровой площадке для классных демонстраций.
Идентификаторы автоматически сгенерированных виджетов
По умолчанию библиотека будет генерировать идентификаторы, уникальные для формы, для всех отображаемых виджетов.Но если вы планируете использовать несколько экземпляров компонента
.Formна одной странице, целесообразно объявить для них корневой префикс, используя директиву uiSchemaui:rootFieldId:константа uiSchema = { "ui:rootFieldId": "моя форма" };Таким образом, все виджеты будут иметь идентификатор с префиксом
myform.Кнопки действий формы
Вы можете добавить в форму настраиваемые кнопки с помощью
дочерних компонентовкомпонента формы .Кнопка отправки по умолчанию будет отображаться, если вы не предоставите дочерние элементы компоненту формырендер(( <Схема формы={схема}> <дел>Предупреждение: должна быть кнопка или ввод с
type="submit"для запуска отправки формы (а затем проверки формы).Тексты помощи
Иногда удобно добавить текст рядом с полем, чтобы конечный пользователь мог его заполнить; это цель директивы
ui:helpuiSchema:const схема = {тип: "строка"}; константа uiSchema = { "ui:виджет": "пароль", "ui:help": "Подсказка: сделайте его сильным!" };Тексты справки работают для любого типа полей на любом уровне и всегда будут отображаться непосредственно под виджетами компонента поля, но после контекстуальных ошибок, если таковые имеются.
Тексты заголовков
Иногда удобно изменить название поля; это цель директивы
ui:titleuiSchema:const схема = {тип: "строка"}; константа uiSchema = { "ui:виджет": "пароль", "ui:title": "Ваш пароль" };Текст описания
Иногда бывает удобно изменить описание поля; это цель директивы
ui:descriptionuiSchema:const схема = {тип: "строка"}; константа uiSchema = { "ui:виджет": "пароль", "ui:description": "Лучший пароль" };Автофокус
Если вы хотите автоматически сфокусироваться на вводе текста или текстовой области/виджете, просто установите для директивы
ui:autofocusuiSchema значениеtrue.const схема = {тип: "строка"}; константа uiSchema = { "ui:виджет": "текстовое поле", "пользовательский интерфейс: автофокус": правда }Textarea
строкиопцияВы можете установить начальную высоту виджета текстовой области, указав опцию
rows.const схема = {тип: "строка"}; константа uiSchema = { "ui:виджет": "текстовое поле", "пользовательский интерфейс: параметры": { ряды: 15 } }Заполнители
Текстовые поля могут извлечь выгоду из заполнителей с помощью директивы
ui:placeholderuiSchema:const schema = {тип: "строка", формат: "uri"}; константа uiSchema = { "ui:заполнитель": "http://" };Поля, использующие
enum, также могут использоватьui:placeholder.Значение будет использоваться как текст для пустой опции в виджете выбора.const schema = {тип: "строка", перечисление: ["Первый", "Второй"]}; константа uiSchema = { "ui:placeholder": "Выберите вариант" };Метки полей
Метки полей отображаются по умолчанию. Метки можно опустить, установив для параметра
Метки можно опустить, установив для параметра
labelзначениеfalseиз директивыui:optionsuiSchema.const схема = {тип: "строка"}; константа uiSchema = { "пользовательский интерфейс: параметры": { метка: ложь } };Типы ввода HTML5
Если все, что вам нужно сделать, это изменить тип ввода (для использования таких вещей, как input type=»tel»), вы можете указать
inputTypeиз директивыui:optionsuiSchema.const схема = {тип: "строка"}; константа uiSchema = { "пользовательский интерфейс: параметры": { inputType: 'тел' } };Атрибуты формы
Компонент формы поддерживает следующие атрибуты html:
<Форма className="форма для всей формы" имя = "потрясающая форма" метод = "пост" цель = "_ пусто" действие="/пользователи/список" автозаполнение = "выключено" enctype="мультипарт/форма-данные" принять charset = "ISO-8859-1" схема={} />Расширенная настройка
Шаблон поля
Чтобы управлять внутренней организацией каждого поля (каждой строки формы), вы можете определить шаблон поля для своей формы.
Шаблон поля — это, по сути, компонент React без состояния, которому передаются реквизиты, связанные с полем, поэтому вы можете структурировать строку формы по своему усмотрению:
функция CustomFieldTemplate (реквизит) { const {id, classNames, label, help, required, description, errors, Children} = props; вернуть (
{описание}
{дети}
{ошибки}
{помощь}
);
}
оказывать((
<Схема формы={схема}
FieldTemplate={CustomFieldTemplate} />,
), документ.получитьэлемент по идентификатору("приложение")); Если вы хотите самостоятельно обрабатывать отрисовку каждого элемента, вы можете использовать свойства
rawHelp,rawDescriptionиrawErrors.В компонент шаблона настраиваемого поля передаются следующие реквизиты:
id: идентификатор поля в иерархии.classNames: Строка, содержащая базовые CSS-классы начальной загрузки, объединенные с любыми пользовательскими классами, определенными в вашей uiSchema.label: Вычисленная метка для этого поля в виде строки.описание: Экземпляр компонента, отображающий описание поля, если оно определено (при этом будет использоваться любое определенноеDescriptionField).rawDescription: Строка, содержащая любую определенную директивуui:descriptionuiSchema.дочерний: Экземпляр компонента поля или виджета для этой строки поля.ошибки: Экземпляр компонента со списком всех обнаруженных ошибок для этого поля.rawErrors: Массив строк со списком всех сгенерированных сообщений об ошибках, возникших в результате ошибок для этого поля.help: Экземпляр компонента, отображающий любую указанную директивуui:helpuiSchema.rawHelp: Строка, содержащая любую указанную директивуui:helpuiSchema. ПРИМЕЧАНИЕ.rawHelpбудетundefined, если переданоui:help— это компонент React, а не строка.hidden: логическое значение, указывающее, должно ли поле быть скрыто.required: логическое значение, указывающее, является ли поле обязательным.только для чтения: логическое значение, указывающее, доступно ли поле только для чтения.disabled: логическое значение, указывающее, отключено ли поле.displayLabel: логическое значение, указывающее, должна ли отображаться метка или нет. Это полезно для вложенных полей в массивах, когда вы не хотите загромождать пользовательский интерфейс.fields: Массив, содержащий все поля формы, включая ваши настраиваемые поля и встроенные поля.схема: Объект схемы для этого поля.uiSchema: Объект uiSchema для этого поля.formContext: ОбъектformContext, который вы передали в Form.Шаблон поля массива
Аналогично
FieldTemplate, вы можете использоватьArrayFieldTemplateдля настройки того, как массивы рендерятся. Это позволяет настраивать массив и каждый элемент массива.функция ArrayFieldTemplate (реквизит) { вернуть ( <дел> {реквизиты.items.map(элемент => элемент.дети)} {props.canAdd && }Для лучшего примера см. customArray.js.
Следующие реквизиты передаются каждому
ArrayFieldTemplate:DescriptionField:DescriptionFieldиз реестра (на случай, если вы захотите его использовать)TitleField:TitleFieldиз реестра (на случай, если вы захотите его использовать).canAdd: логическое значение, указывающее, можно ли добавлять новые элементы в массив.className: Строка className.disabled: логическое значение, указывающее, отключен ли массив.idSchema: Объектэлементов: Массив объектов, представляющих элементы в массиве. Каждый из элементов представляет дочерний элемент со свойствами, описанными ниже.onAddClick: (событие) => (событие) => void: Возвращает функцию, которая добавляет новый элемент в массив.только для чтения: логическое значение, указывающее, доступен ли массив только для чтения.required: логическое значение, указывающее, требуется ли массив.схема: объект схемы для этого массива.uiSchema: Объект uiSchema для этого поля массива.title: Строковое значение, содержащее заголовок массива.formContext: ОбъектformContext, который вы передали в Form.formData: formData для этого массива.Следующие реквизиты являются частью каждого элемента в
изделиях:детей: HTML-код содержимого элемента.className: Строка className.disabled: логическое значение, указывающее, отключен ли элемент массива.hasMoveDown: логическое значение, указывающее, можно ли переместить элемент массива вниз.hasMoveUp: логическое значение, указывающее, можно ли переместить элемент массива вверх.hasRemove: логическое значение, указывающее, можно ли удалить элемент массива.hasToolbar: логическое значение, указывающее, есть ли у элемента массива панель инструментов.index: число, указывающее индекс элемента массива, встречающегося вэлементах.onDropIndexClick: (index) => (event) => void: возвращает функцию, удаляющую элемент с индексомonReorderClick: (index, newIndex) => (event) => void: возвращает функцию, которая меняет местами элементы с индексомnewIndex.только для чтения: логическое значение, указывающее, доступен ли элемент массива только для чтения.Шаблон поля объекта
Аналогично
FieldTemplate, вы можете использоватьObjectFieldTemplateдля настройки того, как объекты визуализируются.функция ObjectFieldTemplate (реквизит) { вернуть ( <дел> {реквизит.название} {реквизит.описание} {props.properties.map(element =>{element.children} )}